MOJA PIERWSZA
STRONA WWW

autor:
mgr inż. LIDIA APARTA
NAUCZYCIELKA
INFORMATYKI I TECHNIKI
L_Apa@poczta.onet.pl
SZKOŁA
PODSTAWOWA NR 36
sp36lodz@wp.pl
ŁÓDŹ
2002
SPIS TREŚCI
1 WSTĘP.. 3
2 GENEZA I ROZWÓJ INTERNETU.. 4
2.1 ROZWÓJ INTERNETU NA ŚWIECIE.. 4
2.2 ROZWÓJ INTERNETU W POLSCE.. 5
3 JAK DZIAŁA INTERNET?. 5
4 PODSTAWOWE USŁUGI INTERNETOWE.. 8
4.1 WORLD WIDE WEB – WWW... 9
5 JĘZYK I NARZĘDZIA DO TWORZENIA STRON.. 9
5.1 HISTORIA HTML-A. 9
5.2 CO TO JEST HTML?. 10
5.3 NARZĘDZIA DO TWORZENIA STRON WWW... 10
6 STRONA SZKOŁY PODSTAWOWEJ NR 36 W ŁODZI 11
6.1 KONSTRUKCJA WITRYNY. 12
6.2 KONSTRUKCJA STRONY. 12
6.3 STRUKTURA DOKUMENTU.. 13
6.4 GRAFIKA NA STRONIE.. 18
6.5 KASKADOWE ARKUSZE STYLÓW... 18
7 PUBLIKACJA STRONY W INTERNECIE.. 19
7.1 SZUKAMY MIEJSCA W INTERNECIE.. 19
7.2 DODATKI DO STRON WWW... 20
7.3 PRZESYŁANIE I AKTUALIZACJA PLIKÓW... 22
7.4 PROMOCJA STRONY WWW... 23
8 SŁOWNIK SKRÓTÓW... 25
9 BIBLIOGRAFIA. 26
10 ZAŁĄCZNIKI 27
10.1 Najważniejsze daty
z historii Internetu. 27
10.2 Najważniejsze daty w polskim Internecie. 29
10.3 Zestaw darmowych kont WWW... 30
10.4 Zestaw darmowych aliasów.. 32
10.5 Polskie wyszukiwarki i katalogi
stron WWW... 33
Internet
– sieć komputerowa o światowym zasięgu, złożona z wielu tysięcy mniejszych
sieci, łącząca ze sobą miliony komputerów na wszystkich kontynentach. Sieć ta
to nie tylko szybkie i wygodne narzędzie komunikacyjne czy źródło
rozrywki, ale przede wszystkim nieocenione źródło informacji. Internet jest więc jedynym powiązaniem
wszystkich cech, jakie posiadają współczesne media, co czyni go szczególnie
przydatnym elementem naszego życia. Z tych względów zainteresowanie
Internetem stale rośnie.
Internet zrewolucjonizował sposób komunikacji między ludźmi,
umożliwiając szybkie przesyłanie wiadomości. Stworzył nowe, bogate źródło
informacji i rozrywki oraz umożliwił powstanie handlu elektronicznego. Przez Internet
możemy zarządzać naszymi finansami w banku, zrobić zakupy, zamówić bilet
lotniczy, skomunikować się z dowolnym miejscem na całym globie, wyszukać
wiadomości encyklopedyczne a nawet przeszukać zasoby Biblioteki Kongresu. Coraz
bardziej popularne staje się studiowanie na odległość. Obecnie z sieci WWW
korzysta na całym świecie ponad 300 milionów ludzi (wg International Data
Corp.).
Dzięki łatwemu dostępowi do Internetu, każda firma,
organizacja czy osoba prywatna może zaistnieć w „światowej pajęczynie” i
zareklamować się poprzez stworzenie własnego serwisu WWW, lub chociażby
wizytówki w postaci strony WWW.
Istotnym elementem światowej
sieci jest jej ogólnodostępność. W Stanach
Zjednoczonych już od kilku lat działa program, w ramach którego wszystkie
szkoły korzystają z globalnej sieci komputerowej, umożliwiając dzieciom i
młodzieży powszechny dostęp do nieprzebranych zasobów Internetu.
W Polsce od początku
1995r. uruchomiony jest program „Internet dla szkół”. Zgodnie z tym
programem, każda szkoła będzie wyposażona w pracownię internetową. W większości
polskich szkół funkcjonują już pracownie komputerowe z dostępem do Internetu.
Coraz więcej szkół umieszcza swoje wizytówki na stronach WWW widząc w tym
element promocji szkoły.
Jednak korzyści z tworzenia stron WWW przez uczniów
są o wiele większe. Zadaniem współczesnej szkoły jest przygotowanie uczniów do
życia we współczesnym świecie, który trudno dziś sobie wyobrazić bez komputerów
i umiejętności posługiwania się nimi. Uczniowie tworząc strony tematyczne rozwijają nie
tylko swoje umiejętności z zakresu informatyki, ale również poszerzają swoje
zainteresowania o inne dziedziny wiedzy. Tak przygotowany materiał może zostać
opublikowany w sieci lub w postaci np. prezentacji może być wykorzystany podczas zajęć na różnych przedmiotach
jako materiał dydaktyczny.
Stronę internetową placówki w której pracuję utworzyłam w kwietniu
2002r. Początkowo miała być ona jedynie wizytówką naszej szkoły. Obecnie
witryna rozrasta się o kolejne podstrony, na których zamieszczam m in. ważne
wydarzenia z życia szkoły, osiągnięcia uczniów, prace uczniów wykonane podczas
zajęć koła informatycznego. W niedalekiej przyszłości zamierzam utworzyć
strony, na których nauczyciele naszej szkoły będą mogli zamieszczać ciekawe
scenariusze lekcji, scenariusze uroczystości szkolnych i inne opracowania.
Z
racji tego, że strona jest dostępna w lokalnej sieci Intranet, w przyszłości
będzie tu można znaleźć materiały pomocne w nauczaniu innych przedmiotów.
Niniejsze opracowanie powstało na podstawie
doświadczeń, jakie zdobyłam podczas tworzenia swojej pierwszej strony internetowej.
Składa się z dziesięciu rozdziałów w tym sześciu załączników. W rozdziale
pierwszym i drugim przedstawiam najważniejsze informacje dotyczące Internetu,
jego historii i znaczących dat. To w jaki sposób działa Internet przedstawiam w
rozdziale trzecim. Rozdział czwarty zawiera opis usług, jakie obecnie oferuje
Internet. Szerzej w tym rozdziale omówiłam usługę WWW, niezbędną do
zaistnienia w „światowej pajęczynie”. W rozdziale piątym przedstawiam
narzędzia, jakie mogą być przydatne do tworzenia stron WWW. Opis tworzenia
szkolnej witryny o adresie www.sp36lodz.z.pl przedstawiam w rozdziale szóstym tego opracowania. Rozdział
siódmy to przepis, jak umieścić stronę na wybranym serwerze i jak wypromować ją
w Internecie, aby była łatwo dostępna dla innych użytkowników Sieci. W
rozdziale ósmym zamieściłam słowniczek najczęściej spotykanych pojęć i stosowanych
skrótów. Rozdział dziewiąty zawiera bibliografię. Zestaw darmowych kont WWW,
aliasów, katalogów stron WWW i wyszukiwarek dostępnych w Polsce znajduje się
w załącznikach pracy w rozdziale dziesiątym.
Początek rozwoju sieci Internet przypada na lata
sześćdziesiąte i został zainicjowany potrzebami militarnymi armii Stanów
Zjednoczonych. Departament Obrony powołał wówczas specjalną Agencję
Zaawansowanych Projektów Badawczych pod nazwą ARPA (Advanced Research Projects
Agency ), której głównym zadaniem było opracowanie nowych technologii
informacyjnych.
W
efekcie tych działań, w roku 1969 uruchomiono pierwszą prototypową sieć
o nazwie ARPANET (Advances Research Project Agency Network), łączącą cztery
ośrodki akademickie: Uniwersytet Kalifornijski w Los
Angeles, Uniwersytet w Santa Barbara, Instytut Stanford w Palo Alto oraz
Uniwersytet Stanowy w Utah.
Dzięki
dynamicznemu rozwojowi w roku 1972 Sieć obejmowała swym zasięgiem cały
kontynent amerykański, a rok później dotarła do Europy.
W Europie powstał EARN (European Academic and Research Network) - Europejska
Akademicka i Badawcza Sieć Komputerowa. Zdefiniowano wówczas podstawowy
protokół NCP, protokoły zdalnego przesyłania plików - FTP oraz logowania -
Telnet. Błyskawiczną karierę zrobił system poczty elektronicznej e-mail, dzięki
szybkiemu przesyłaniu wiadomości na duże odległości.
W latach siedemdziesiątych gwałtownie wzrastało
zainteresowanie techniką informatyczną. Coraz więcej ośrodków badawczych i firm
dysponowało własnymi lokalnymi sieciami komputerowymi przyłączonymi do Internetu za pośrednictwem zdalnych
terminali.
Przełomowym momentem w historii Internetu było stworzenie
nowej topologii sieci. W 1986 roku w USA powstał NSFNET - ogólnokrajowa
sieć szkieletowa o dużej przepustowości, łącząca mniejsze, lokalne sieci z
„kręgosłupem" tzw. routerem czyli urządzeniem
pozwalającym na łączenie ze sobą mniejszych sieci. Był to początek eksplozji
Internetu. Coraz większą popularność zdobywał Usenet i listy dyskusyjne, opracowany
został IRC (Internet Relay Chat) - usługa, pozwalająca na pogawędki na żywo.
W
1992 liczba podłączonych komputerów w Internecie przekroczyła liczbę 1.000.000.
Szybki rozwój technologii informacyjnej wymusił powołanie
międzynarodowego forum do nadzoru Sieci. Zadaniem instytucji, wchodzących
w skład forum, jest udział w tworzeniu
zasad użytkowania i architektury Internetu. Do instytucji tych należą:
Internet Society – http://www.isoc.org
Internet Engineering Task Force - http://www.ieft.cnri.reston.va.us/home/html
Internet Architectures Board - http://www.uab.org/lab/
Internet Assigned Numbers Authority -
http://www.eee.isi.edu/div7/iana/
Commercial Internet Exchange Association -http://www.cix.org/CIX/home.html
World Wide Web Consortium - http://www.w3.org/pub/WWW/
Commerce Net - http://www.commerce.net/information/about.html
Początkowo zainteresowania Siecią
przejawiały duże ośrodki akademickie i organizacje
państwowe. Jednak już od kilku lat rośnie zainteresowanie mniejszych
przedsiębiorstw oraz placówek oświatowych, jak również osób prywatnych.
Powstały firmy oferujące odpłatny dostęp do Internetu poprzez swoje łącza oraz
telefoniczne numery dostępowe, gdzie połączenie następuje za pomocą modemu.
Wiele
firm od razu doceniło zalety Internetu jako medium pozwalające dotrzeć wprost
do odbiorcy. Początkowo reklama w Internecie była zakazana, gdyż wynikało to z
akademickiego charakteru Sieci. Dziś tworzenie komercyjnych stron WWW
i umieszczanie na nich reklam przynosi ogromne zyski. Pojawiły się usługi
komercyjne, do Sieci dołączyły banki, sklepy internetowe, biblioteki, księgarnie
i firmy.
Najważniejsze
daty z historii Internetu przedstawia załącznik 1.
Polska przystąpiła do Internetu w roku 1990 przyłączając się do światowej
sieci EARN (Binet). Początkowo sieć obejmowała swym zasięgiem ośrodki akademickie.
Obsługą polskiej sieci zajął się Zespół Koordynujący Naukowe i Akademickie
Sieci Komputerowe, który w niedługim czasie przekształcił się w jednostkę
Komitetu Badań Naukowych – NASK. Stworzenie polskiej gałęzi sieci EARN było
bardzo dużym osiągnięciem, choć początkowo dla zwykłego użytkownika jedyną
korzyścią płynącą z Sieci był dostęp do poczty elektronicznej.
Uniwersytet Warszawski jako pierwszy uruchomił sieć lokalną LAN z
dostępem do Internetu. W roku 1991 powstały kolejne sieci lokalne: Centrum
Astronomicznego PAN i Obserwatorium Astronomicznego Uniwersytetu
Warszawskiego.
Od roku 1992
NASK rozpoczął systematyczną rozbudowę polskiej gałęzi Internetu uruchamiając
między innymi łącze internetowe Warszawa - Szokholm o przepustowości 155Mbps.
W
połowie lat dziewięćdziesiątych nastąpił masowy dostęp do Internetu przez
modem. Do przesyłania danych zaczęto wykorzystywać również sieci telewizji
kablowych. Od tego czasu liczba użytkowników gwałtownie wzrosła, zwiększyła się
też liczba i różnorodność informacji.
Mamy już w Polsce kilkanaście bardzo dobrych serwisów aukcyjnych.
Powstaje coraz więcej sklepów internetowych. Tworzone są wciąż nowe portale
tematyczne, które skupiają szereg usług i firm związanych z daną branżą. Bardzo
dynamicznie rozwija się technologia wspomagająca pracę Sieci, która z dnia na
dzień czyni ją coraz lepszą.
Polski użytkownik wykorzystuje Internet do
wyszukiwania i pozyskiwania informacji (np. z aktualnych serwisów informacyjnych,
katalogów bibliotek, tematycznych baz danych), udostępnianych przez instytucje
i osoby prywatne głównie w postaci stron hipertekstu, zorganizowanych w system
zwany World Wide Web (WWW).
Sieć w dużym stopniu wykorzystywana jest do przesyłania poczty
elektronicznej i wymiany informacji w grupach zainteresowań tzw. grupach
dyskusyjnych. Dialog pomiędzy użytkownikami Internetu umożliwia program IRC
(Internet Relay Chat), zapewniający jednoczesną łączność wielu osób. Internet
jest coraz częściej wykorzystywany do przesyłania głosu, a także obrazu rejestrowanego
przez podłączoną do komputera kamerę spełniając funkcję wideokonferencji.
Użytkownicy Internetu posługują się na ogół
komputerami osobistymi połączonymi z Internetem poprzez lokalną sieć komputerową
lub poprzez sieć telefoniczną i modem. Liczbę użytkowników Internetu w Polsce
ocenia się na kilkaset tysięcy i rośnie ona bardzo szybko dzięki łatwemu
dostępowi modemowemu, jaki udostępnia Telekomunikacja Polska i inne firmy.
Powszechny dostęp do Internetu sprawia, że gromadzi
się w nim znaczna ilość informacji mało użytecznych lub niewiarygodnych, co
należy brać pod uwagę podczas przeglądania danych z prywatnych stron internautów. „Serfując po Internecie” należy
wyrobić w sobie umiejętność weryfikacji uzyskanych informacji.
Użytkowanie Internetu jest niekiedy utrudnione wskutek niedostatecznie
wydajnych urządzeń i technik telekomunikacyjnych. Miejmy jednak nadzieję,
że bariera ta40
wraz z upowszechnieniem technik
informacyjnych i telekomunikacyjnych zostanie zlikwidowana.
Najważniejsze daty
w polskim Internecie przedstawia załącznik 2.
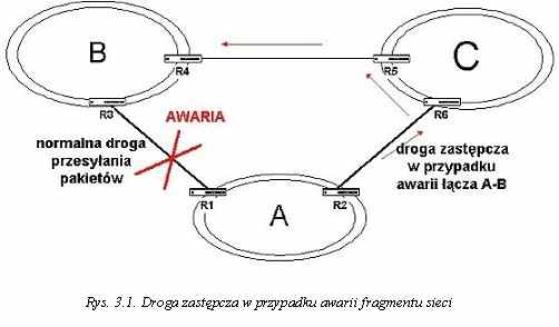
Internet
nie jest jedną siecią, ale połączeniem wielu mniejszych sieci tzw.
„podsieci". Jednym z poważniejszych założeń tej technologii było to,
aby każdy komputer pracujący w dowolnej części Internetu mógł nawiązać
łączność z dowolnym, innym użytkownikiem sieci. Dość dużą rolę w
strukturze sieci odgrywają tzw. „routery” zajmujące się przesyłaniem
pakietów danych z jednej części sieci do innej.
Router jest punktem,
który łączy ze sobą dwie sieci. Każda z nich interpretuje go jako swój element.
W podsieci zainstalowany jest co najmniej jeden router. Jego zadaniem jest
zbieranie pakietów danych, które nie mogą być dostarczone w ramach danej sieci
lokalnej i przekazanie ich dalej do następnego routera, który sprawdza, czy
dane adresowane należą do jego sieci - jeśli tak, to przekazuje je do serwera,
a jeśli nie, to przesyła kolejnemu routerowi. Dane w sieci krążą w ten sposób
do momentu, aż zostanie odnaleziony adres, pod który zostały wysłane.
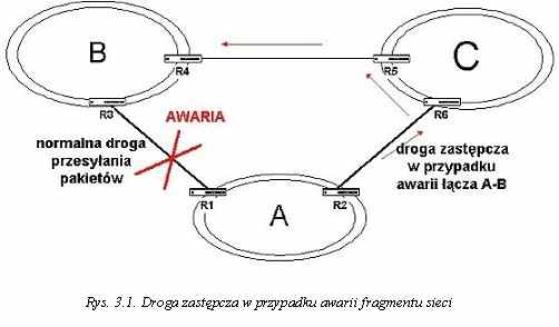
W przypadku
uszkodzenia lub przeciążenia którejś z podsieci, pakiety danych kierowane są
inną drogą.
Internet spełnia
więc dwie ważne cechy:
·
funkcjonuje, pomimo awarii poszczególnych podsieci;
·
poszczególne podsieci
bez przeszkód komunikują się ze sobą dzięki odpowiednim protokołom i
standardom.

Podstawowym
protokołem w sieci Internet jest protokół TCP/IP. Najniżej w hierarchii
stoi protokół IP (Internet Protocol). Pakietowy sposób przesyłu danych
wymaga, aby przesyłaną informację podzielić na ściśle określone części tzw.
pakiety. Tak więc informacje przesyłane są w postaci pakietów o średniej
wielkości ok. 1500 bajtów. Każdy z takich pakietów, dzięki protokołowi IP,
otrzymuje nagłówek pełniący rolę etykiety adresowej. Znajdują się tam m.in.
takie informacje jak: adres nadawcy i odbiorcy oraz długość pakietu. Z danych
tych korzystają m.in. routery, aby właściwie dostarczyć dane do adresata.
Protokół IP nie ma informacji o tym, co się dzieje z pakietami po
wysłaniu, dlatego potrzebny jest dodatkowy protokół TCP (Transmission
Control Protocol), który jest nadrzędny wobec IP i dba o to, aby pakiety
dotarły w całości do adresata. I podobnie jak poprzednio, protokół TCP do
każdego pakietu dołącza swoją część nagłówka, w której m.in. numeruje wszystkie
wychodzące pakiety i oczekuje odpowiedzi od serwera adresata czy wszystkie
przesyłki dotarły a jeżeli nie, ponawia wysyłanie zagubionych części.
W nagłówku TCP znajduje się również numer portu, który identyfikuje
określoną usługę w sieci. Po tym numerze serwer docelowy określa, który
z programów ma zająć się obsługą otrzymanych danych.
Komputery
włączone do światowej Sieci nazywane są węzłami sieci (ang. host).
Adresem każdego komputera w sieci Internet jest czteroliczbowy identyfikator
- jedyny w skali światowej, zwany adresem IP (np. 194.168.159.166)
- gdzie każda z liczb może przybierać wartość od 0 do 255. Korzystanie z tak
zapisanych adresów jest uciążliwe, dlatego wprowadzono sposób adresowania
bardziej przystępny i łatwy do zapamiętywania.
Każdy z
serwerów ma określoną nazwę oraz posiada drzewiastą strukturę domen,
w których zostały umieszczone serwery. Poszczególne domeny oddzielone są
od siebie kropkami, tak jak w adresie IP.
Na samym szczycie
tego systemu znajdują się „Domeny Najwyższego Poziomu" (Top – Level -
Domains). Jest to ostatnia część adresu umieszczona z prawej strony. Do
tej kategorii należą domeny grupujące serwery według ich znaczenia (treści):
·
.com - instytucje komercyjne,
·
.edu - instytucje edukacyjne,
·
.gov - instytucje państwowe, agendy rządowe,
·
.net - firmy oferujące usługi sieciowe,
·
.mil - organizacje wojskowe,
·
.org - organizacje nierządowe,
lub pochodzenia
geograficznego np.:
·
.pl – Polska
·
.it - Włochy
·
.de - Niemcy
·
.fr - Francja
·
.au - Australia
·
.al - Albania
·
.br - Brazylia
·
.bg - Bułgaria
·
itd.
Powyższe domeny
przypisane są na stałe i nie można do nich dodać kolejnych, chyba, że umieści
się je w domenach TLD. Jeśli tak się stanie utworzona domena będzie domeną
drugiego poziomu i będzie miała następującą postać:
·
com.pl
·
edu.pl
·
wp.pl
O
liczbie poziomów świadczy liczba słów oddzielonych kropkami np.: ipe.civ.pl -
domena trzeciego poziomu.
Do tego, aby
przetłumaczyć zapis tekstowy adresu domen na zapis cyfrowy, jakim posługuje się
protokół IP potrzebny jest program, który będzie konwertował te zapisy. Taką
rolę spełnia serwer DNS (Domain Name System). Działa on następująco:
1.
Użytkownik wpisuje do okna przeglądarki WWW adres witryny, którą chce
otworzyć np. www.sp36lodz.z.pl;
2.
Przeglądarka komunikuje się z serwerem DNS i przekazuje mu wpisany
adres;
3.
Serwer DNS wysyła do przeglądarki użytkownika numer IP odpowiadający
wpisanemu adresowi;
4.
Przeglądarka wysyła żądanie pobrania strony pod otrzymany od serwera DNS
adres IP;
5.
Komputer posiadający dany adres IP wysyła informacje do przeglądarki,
dzięki której możemy już oglądać witrynę.
W
przypadku adresowania poczty elektronicznej do adresu komputera dodajemy
jeszcze identyfikator, tzw. login użytkownika - adresata pracującego na danej
maszynie, łącząc go z adresem komputera za pomocą znaku @ (at lub małpa).
W celu nawiązania komunikacji z serwerem internetowym potencjalny klient
musi znać nie tylko jego numer IP, ale również numer portu. Z tego względu
poszczególne numery portów z przedziału do 0 do 1024 są na stałe
przyporządkowane różnym usługom internetowym (takim jak FTP czy IRC).
Najpopularniejsze
usługi i ich numery portów:
|
Port:
|
Protokół:
|
Opis:
|
|
20 i 21
|
FTP
|
Transmisja danych (pobieranie z sieci)
|
|
23
|
Telnet
|
Zdalne połączenie z innym komputerem
|
|
25
|
SMTP
|
Wysyłanie listów e-mail
|
|
80
|
HTTP
|
Przeglądanie stron WWW
|
|
110
|
POP3
|
Pobieranie poczty
|
|
119
|
NNTP
|
Usenet - Grupy dyskusyjne
|
|
6667
|
IRC
|
Rozmowy na żywo
|
Danych tych nie
trzeba jednak pamiętać, ponieważ programy same rozpoznają port serwera,
z którym mają się połączyć.
Obecnie
trwają prace nad rozszerzeniem adresu IP bo jak
twierdzą specjaliści w dziedzinie komunikacji, według dokonanych prognoz
już w roku 2005 może zabraknąć wolnych adresów IP. Jeśli tak się stanie, rozwój
nowych portali i serwisów może zostać zahamowany.
Trudno jest dziś określić granice Internetu. Efektywne
korzystanie z jego zasobów jest uzależnione od poznania przez użytkownika
podstawowych usług, jakie oferuje Internet.
Na rynku pojawiły się wyspecjalizowane firmy zwane dostawcami
usług internetowych, które za odpowiednią opłatą udzielają dostępu do sieci
zapewniając określone warunki swym użytkownikom. Większość z tych usług jest
również dostępna w Sieci za darmo. Korzystając jednak z darmowych ofert
jesteśmy często odbiorcami dodatkowych reklam.
Najpopularniejsze usługi jakie oferuje Internet to:
Poczta
elektroniczna - e-mail
Dzięki niej możemy wysyłać listy do innych
internautów. Do korzystania z poczty e-mail potrzebny jest program zwany
„klientem e-mail". Najpopularniejsze programy pocztowe to Microsoft
Outlook oraz Netscape Messenger. Przewagą poczty elektronicznej nad pocztą
tradycyjną jest to, że niezależnie od tego, jak daleko od siebie znajdują się
nadawca i adresat, list dociera do adresata od kilku sekund do kilku
minut. Poza tym za wysłanie listu elektronicznego nic nie płacimy (jedynie za
połączenie z Internetem). Jest to więc idealny sposób na utrzymanie kontaktu
z bliskimi mieszkającymi w innych miastach, czy też za granicą.
Transmisja
plików czyli FTP (Files Transfer Protocol)
Jest to najbardziej popularna forma przesyłania plików.
Pozwala kopiować pliki z jednego komputera na drugi. Dostęp do plików za pomocą
programu FTP może, choć nie musi, wymagać dysponowania kontem na zdalnym
komputerze.
World Wide Web - WWW
WWW
to ogromna internetowa multimedialna biblioteka. Dostęp do niej uzyskujemy
poprzez program zwany „przeglądarką internetową". Najpopularniejsze
przeglądarki internetowe to Microsoft Explorer i Netscape Navigator.
Wpisując w okienko przeglądarki adres strony (witryny) internetowej, na naszym
ekranie ukazują się przechowywane pod tym adresem informacje: tekst, grafika,
animacje, często dźwięk czy nawet film. Do poszukiwania informacji wśród
milionów stron WWW służą specjalne mechanizmy zwane wyszukiwarkami oraz
katalogi posegregowanych tematycznie witryn.
Grupy
dyskusyjne Usenet (news)
Dzięki
tym serwisom możemy prowadzić dyskusje z innymi internautami. Jeśli wyślemy
list na forum dyskusyjne Usenetu, wszyscy inni internauci korzystający z tego
samego forum będą mogli list ten przeczytać i na niego odpowiedzieć. Wiadomości
zostają rozsyłane do specjalnych serwerów – news servers, których zawartość
jest dostępna dla wszystkich użytkowników grupy.
IRC (Internet Relay Chat)
IRC
czyli rozmowy na żywo przez Internet. IRC przypomina Radio CB - podzielony jest
na kanały tematyczne, na których możemy prowadzić rozmowy na żywo z innymi
internautami (po wpisaniu tekstu z klawiatury i naciśnięciu Enter jest on od
razu widoczny dla wszystkich innych osób na kanale).
Komunikatory:
ICQ, GG i inne - internetowy pager.
Dzięki
nim nasi znajomi wiedzą, w którym momencie jesteśmy w Sieci, a także mogą nam
wysłać krótką wiadomość lub porozmawiać na żywo podobnie, jak w IRC.
Informacje udostępniane za pomocą stron WWW mają
postać dokumentów hipertekstowych, tzn. takich, które oprócz bezpośrednio
niesionej treści, pozwalają odwoływać się do innych obiektów w Sieci. System
ten umożliwia tworzenie połączeń między niezależnymi dokumentami przez
wskazanie właściwego linku do kolejnego dokumentu. Otwierający się nowy
dokument jest całkowicie niezależny od tego, od którego prowadził odnośnik.
Dzięki takiemu rozwiązaniu istnieje możliwość szybkiego, bezpośredniego
przechodzenia pomiędzy różnymi serwerami, często bardzo odległymi od siebie.
Hipertekstowy model struktury informacji umożliwia również przechodzenie od
informacji powierzchniowej do bardziej szczegółowej.
Usługa WWW
podobnie jak inne usługi sieciowe wykorzystuje model klient – serwer. Każdy
komputer otwarty dla zewnętrznego dostępu sieciowego jest nazywany serwerem lub
hostem. Host to komputer podłączony do Sieci, który udostępnia innym
użytkownikom Internetu swoje informacje. Serwer WWW jest urządzeniem, w którym
są magazynowane strony WWW i udostępniane poszczególnym użytkownikom
Sieci. Serwerem może być praktycznie każdy komputer podłączony do Internetu.
Zadaniem serwera jest realizowanie żądań otrzymywanych od użytkowników,
wysyłanie odpowiednich plików i wykonywanie skryptów. Użytkownik, który chce
korzystać z zasobów sieci Web, musi dysponować odpowiednim oprogramowaniem.
Dostęp do danych
przechowywanych na serwerach odbywa się za pomocą specjalnego programu
tzw. przeglądarki internetowej.
Przeglądarka zgodnie z wykorzystywanym przez WWW protokołem HTTP
(HyperText Transfer Protocol) formułuje żądania przysłania wybranej strony.
Protokół HTTP jest zbiorem reguł normalizujących pracę Sieci oraz jednoznacznie
określa zasady komunikacji pomiędzy przeglądarką i serwerem. Podczas nawiązania
łączności z serwerem przeglądarka wysyła prośbę o udostępnienie
odpowiedniej strony WWW.
W odpowiedzi serwer przesyła kopię pliku do przeglądarki.
Strony WWW
opisane są językiem HTML zapisanym w formacie ASCII. Dokumenty WWW muszą być
zrozumiałe dla przeglądarki, która przetwarza kod źródłowy języka HTML na
gotową stronę. W
plikach, które docierają do przeglądarki znajdują się specjalne znaki sterujące
tzw. znaczniki, które są odczytane i wyświetlone przez przeglądarkę w postaci
gotowej strony. Po odczytaniu informacji dotyczącej grafiki przeglądarka
pobiera odpowiedni plik graficzny i wstawia go w odpowiednie miejsce strony.
Pierwsze
prace nad systemem prezentowania i organizowania dużych ilości danych
rozpoczęła firma IBM w końcu lat 60. Efektem tych działań był pierwszy język
umożliwiający formatowanie i wyszukiwanie danych w dużych ilościach
zbiorów tekstowych. Nazwano go GML (General Markup Language). W 1978 roku na
podstawie GML stworzono SGML (Standard Generalized Markup Language), który
pozwalał na tworzenie uniwersalnych zestawów symboli opisujących dokumenty.
SGML to metajęzyk, czyli język za pomocą, którego definiowane są nowe języki
podrzędne. Dopiero takie języki przeznaczone są do otworzenia dokumentów.
Na
podstawie SGML zespół laboratoriów badawczych w CERN, w Szwajcarii opracował
jhipertekstowy – HTML, język niezbędny do publikowania materiałów w World Wide Web
(WWW). Z upływem czasu dynamika rozwoju HTML–a spowodowała powołanie do życia
międzynarodowego forum, sprawującego nadzór nad rozwojem Sieci.
W 1994
roku powstało W3C (World Wide Web Consortium) – założone i finansowane przez
czołowych producentów branży informatycznej i telekomunikacyjnej. Głównym
zadaniem Konsorcjum stało się kształtowanie obrazu Internetu poprzez tworzenie
i standaryzowanie najnowszych rozwiązań technicznych. W rzeczywistości W3C nie
jest jedynie organem opiniotwórczym, ale zajmuje się także rozwijaniem
dotychczasowych i tworzeniem nowych standardów dla WWW.
HTML, to skrót od HyperText Markup Language. Jest to uniwersalny
język opisu dokumentów, służący do przetwarzania informacji, którą chcemy
przekazać, na to, co przeglądarka potrafi odczytać. Pozwala on na formatowanie
tekstu, dołączanie grafiki, dźwięków lub klipów wideo oraz nadaje dokumentowi
logiczną całość.
Ponadto
dokumenty HTML mogą zawierać odnośniki - linki do dokumentów WWW lub innych
plików. Opracowanie tego języka umożliwiło wymianę informacji pomiędzy
komputerami i systemami operacyjnymi różnych typów. W porównaniu z innymi
językami programowania, HTML jest bardzo prosty. Nie zawiera skomplikowanych
struktur czy instrukcji.
Do projektowania
stron WWW wykorzystujemy język HTML (HyperText Markup Language czyli język
hipertekstowy), dzięki któremu łącza do innych dokumentów mogą być osadzone w
różnych elementach strony. Dokument napisany w tym języku jest zwykłym plikiem
tekstowym. Można go tworzyć i modyfikować w prawie każdym edytorze tekstowym.
W systemie Windows może to być nawet Notatnik. Istnieją specjalne programy tzw. edytory mogące
przyśpieszyć i zautomatyzować proces tworzenia stron WWW. Wszystkie edytory
możemy podzielić na tekstowe i graficzne czyli wysiwyg.
Edytory WYSIWYG (What You See Is What You Get - To co widzisz, to
dostajesz) są bardzo proste w użytkowaniu i dlatego polecane są dla
początkujących autorów stron. Pozwalają pisać strony bez znajomości HTML.
Tworzenie stron w edytorach wizualnych zabiera mało czasu i sprowadza się
do metody „przeciągnij – i – upuść”. Tekst formatuje się podobnie jak
w popularnym Wordzie, a dzięki edytorom kodu źródłowego można dokonywać
indywidualnych poprawek. Edytory graficzne zawierają wszystkie udogodnienia,
takie jak sprawdzanie pisowni, kreatory ramek, tabel, itp. Dokument tworzony
jest tak, jak wygląda w przeglądarce, a edytor sam generuje źródło
dokumentu. Dzięki pracy z tego typu edytorem szybko można zrozumieć podstawy
języka HTML. Tworząc elementy strony w trybie graficznym autor strony może
jednocześnie analizować ich kod źródłowy.
Niestety edytory te maja swoje wady. Strony utworzone przy pomocy tego
narzędzia posiadają przepełniony kod źródłowy, w którym znajduje się wiele
niepotrzebnych informacji, co w konsekwencji znacznie zwiększa objętość
strony, a tym samym wydłuża czas ładowania strony do przeglądarki użytkownika.
Do najpopularniejszych edytorów WYSIWYG możemy zaliczyć:
- FrontPage Express (www.microsoft.com);
- FrontPage;
- Netscape Composer;
- Dreamweaver i inne.
Edytory tekstowe służą do tworzenia stron WWW w trybie
tekstowym. Piszemy w nich nie tylko treść dokumentów WWW, ale również wstawiamy
wszystkie niezbędne znaczniki HTML. Edytory tekstowe mają tę zaletę, że nad
tworzeniem strony posiadamy pełną kontrolę i z łatwością możemy
zmieniać kod. Programy takie potrafią wyróżniać kod źródłowy kolorem
i uzupełniać fragmenty kodu, często posiadają kreatory tabel lub ramek
oraz gotowe zestawy skryptów lub szablonów stron. Niektóre edytory sprawdzają
także poprawność kodu oraz poprawność tekstów pod względem gramatyki i
ortografii. Pozwalają również obejrzeć stronę we wbudowanej w program lub
zainstalowanej w systemie przeglądarce.
Obecnie istnieje olbrzymia liczba
wyspecjalizowanych edytorów, które wspomagają tworzenie stron. Do najpopularniejszych
zaliczyć można:
- w nawiasach podałam strony producentów skąd można pobrać programy.
Na rynku dostępnych
jest także kilka pakietów przeznaczonych dla profesjonalnych projektantów
serwisów, przygotowanych przez czołowych producentów oprogramowania. Łączą w
sobie możliwości oferowane przez edytory tekstowe i wizualne. Wyposażone są również
w opcje pozwalające zarządzać całością serwisu. Do najpopularniejszych należą:
·
Adobe GoLive 5.0
·
Macromedia Dreamweaver 3
·
Microsoft FrontPage 2000
Ogromną
biblioteką narzędzi do tworzenia witryn WWW jest Internet. Wystarczy
w odpowiednim polu wyszukiwarki wpisać "HTML editors" lub
"Web tools", a otrzymamy setki odsyłaczy do stron oferujących
aplikacje do edycji stron WWW.
Przedstawienie wszystkich narzędzi jest niemożliwe. Opiszę
pokrótce program, którego użyłam do tworzenia szkolnej witryny. Jest to
Pajączek 2000 autorstwa Rafała Płatka. Program posiada łatwy interfejs
użytkownika, dużą ilość kreatorów, narzędzi do tworzenia tabel, palety kolorów
oraz możliwość kontrolowania strony podczas jej tworzenia. Posiada również
narzędzia do umieszczenia gotowej strony na serwerze. Rozbudowane menu Edycja
pomaga w pracy z tekstem. Można jednym „kliknięciem” pozbyć się
znaczników, zmienić ich rozmiar, wielkość tekstu itp.
Znakowanie
kodu kolorami niezwykle ułatwia jego późniejsze odczytywanie. Pajączek posiada
również rozbudowane narzędzia do importu z innych plików, np. txt, rtf. Program
posiada opcję prostej korekty typograficznej, własne narzędzie do poprawy napisanych
słów, a także współpracuje ze słownikiem Office. Do programu został dołączony
kurs języka HTML oraz przykładowe skrypty JavaScript, których wykorzystanie
znacznie wzbogaca publikowane strony.
Już od kilku lat
szkoła posiada pracownię komputerową, jednak dopiero pod koniec roku 2001 mamy
możliwość dostępu do światowej sieci poprzez łącze analogowe, tzw. Dial-up,
które udostępnia TP S.A. Fakt podłączenia pracowni do sieci spowodował chęć
zaprezentowania naszej szkoły w najszerszym ogólnodostępnym medium, jakim jest
Internet.
W kwietniu 2002 roku utworzyłam stronę internetową szkoły. Jej adres
internetowy to:
www.sp36lodz.z.pl.
Goście odwiedzający stronę znajdą tu przede wszystkim wiadomości
dotyczące naszej placówki, jej historii i bieżących wydarzeń. Witryna jest na
stale uaktualniana i rozbudowywana. W planach mamy strony dla nauczycieli,
gdzie będzie można zamieszczać ciekawe scenariusze lekcji, opracowania i inne
materiały dydaktyczne.
W następnych rozdziałach przedstawię drogę, jaką musi przebyć
początkujący „webmaster”, aby strona jego autorstwa mogła zaistnieć w
„światowej pajęczynie”.
Podstawowym zadaniem, jakie musimy wykonać, przystępując do
projektowania witryny, jest określenie jej celu. Należy odpowiedzieć sobie na
pytanie – co utworzona przez nas witryna ma dać ewentualnym odbiorcom.
Kiedy zaczynałam pracę nad moja stroną, początkowo zamierzałam utworzyć
jedynie wizytówkę naszej szkoły. Jednak w miarę zbierania materiałów i
tworzenia kolejnych szkiców ukazywała się (na razie tylko na papierze) coraz
obszerniejsza witryna WWW.
Główny
cel, jaki sobie postawiłam to promocja szkoły i przedstawienie jej wizerunku
szerokiemu kręgu odbiorców internetowych. Następnie ustaliłam, jakie treści
zamieszczę na stronie i zebrany materiał podzieliłam tematycznie.
Kolejnym ważnym zadaniem podczas projektowania stron WWW jest ustalenie
sposobu nawigacji. Utworzyłam scenopis, na którym określiłam, jaka treść
zostanie umieszczona na każdej stronie, co pomogło mi w opracowaniu sposobu
poruszania się po nich.

Podsumowując, przy projektowaniu strony polecam wykonanie następujących
czynności:
- Określić cel tworzonej witryny;
- Zdecydować, jakie treści w niej zostaną
zamieszczone;
- Podzielić materiał do prezentacji na
główne tematy;
- Przewidzieć sposób rozrastania się
witryny;
- Utworzyć scenopis witryny WWW – plan
prezentacji witryny.
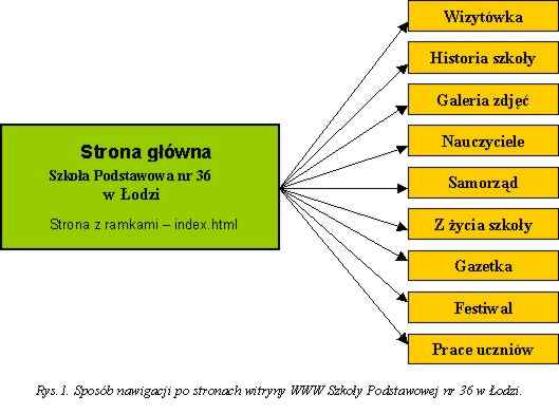
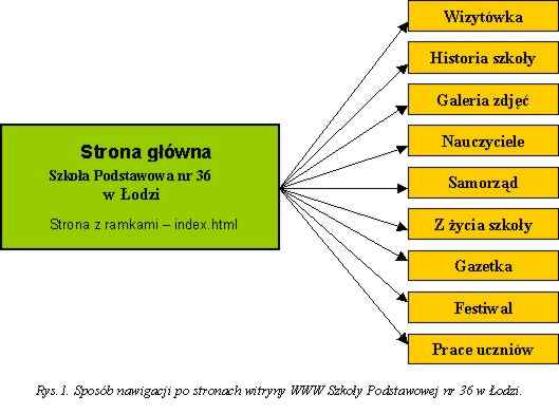
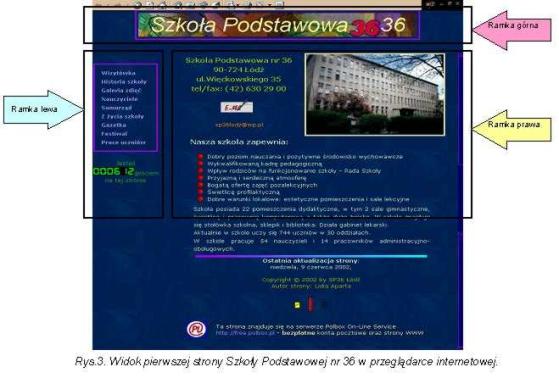
Rysunek
1 przedstawia graficznie powiązanie pomiędzy poszczególnymi stronami witryny
WWW Szkoły Podstawowej nr 36 w Łodzi.
Nim przystąpiłam do tworzenia witryny musiałam ustalić, jaką konstrukcję
będzie posiadała tworzona przeze mnie strona. W tym miejscu należy podjąć
decyzję, czy strona będzie zbudowana na bazie ramek czy nie. Tworzenie witryny z
wykorzystaniem ramek bardzo poprawia jej wygląd. Użytkownik ma wówczas
ułatwioną nawigację, ponieważ zawsze widoczne jest menu strony.
Biorąc
pod uwagę rozrastanie się witryny przyjęłam koncepcję stworzenia strony z
ramkami.
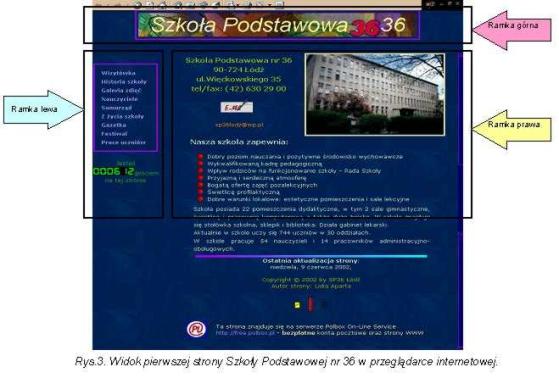
Strona
zbudowana jest na bazie trzech ramek: górna ramka, w której umieściłam logo
szkoły, lewa ramka, ze spisem treści prezentowanej witryny - te części strony
pozostają zawsze stałe i nie zmieniają się w trakcie przeglądania witryny,
prawa ramka przeznaczona jest do ładowania stron, których tytuły znajdują się w
spisie treści. Na rysunku poniżej przedstawiam podział strony. Ramka górna i
lewa nie mają paska przewijania – ilość tekstu (na razie) w tych ramkach tego
nie wymaga. Pasek przewijania znajduje się jedynie w ramce prawej. Do
poszczególnych ramek ładują się różne dokumenty.

Celem
niniejszej pracy nie jest zaznajomienie czytelnika z kursem języka HTML, który
jest dostępny między innymi na wielu kursach i stronach internetowych. Pragnę
jedynie zwrócić uwagę na najważniejsze punkty przy projektowaniu i tworzeniu
strony WWW, często pomijane przez początkujących autorów. W tym rozdziale
opiszę najważniejsze elementy, z których składa się dokument.
Każda
strona WWW jest plikiem tekstowym zapisanym w formacie ASCII
z rozszerzeniem htm lub html. Strukturę dokumentu strony zapisanej w
języku HTML określa odpowiedni kod tzw. znaczniki (ang. tags), które następnie
są odpowiednio interpretowane i wyświetlane przez przeglądarkę
internetową.
Znaczniki to
inaczej słowa kluczowe. Umieszczane są pomiędzy nawiasami ostrymi
"<" i ">". Występują zazwyczaj parami, znacznik
otwierający i znacznik zamykający charakteryzuje to samo słowo, z tym, że przed
słowem kluczowym znacznika zamykającego, ale po nawiasie ostrym znajduje się
ukośnik "/" (ang, slash) np. <TITLE> i </TITLE>. Istnieją też znaczniki występujące
pojedynczo (np. <BR>).
W
logicznej strukturze dokumentu HTML można wyróżnić trzy części: DTD, HEAD
i BODY.
Pierwsza część DTD
(z ang. Document Type Definition) to linia opisująca typ dokumentu, wersję języka
HTML, w której została napisana strona oraz jej ewentualne rozszerzenia. DTD
stanowi znak rozpoznawczy dokumentu. Dzięki temu zapisowi przeglądarka wie, jak
właściwie odczytać i zinterpretować kod. Linia ta umieszczona jest zawsze na
początku strony.
Przykład:
<DOCTYPE HTML PUBLIC „-//W3C//DTD HTML
4.0 Transitional//EN”
“http://www.w3.org/TR/REC-html4.0/loose.dtd”>
Pozostałą część
dokumentu rozpoczyna znacznik <HTML> określający początek opisu
zawartości strony. Pomiędzy znacznikami <HTML> i </HTML> znajduje
się reszta dokumentu, która podzielona jest na dwie części: nagłówek – HEAD i
cześć główną, czyli ciało - BODY. Podstawowa struktura dokumentu, która
odpowiada pustej stronie ma następującą składnię:
<HTML><HEAD>...</HEAD><BODY>...</BODY></HEAD>
Nagłówek, czyli
sekcja HEAD jest bardzo ważna dla poprawnego funkcjonowania strony: umożliwia
wyszukiwarce odnalezienie strony o danej tematyce, dostarcza informacji o
autorze, dacie aktualizacji strony, itp. Wszystkie te informacje (oprócz
tytułu) są niewidoczne w oknie przeglądarki. Niestety nagłówki są często
błędnie uzupełniane lub w ogóle pomijane.
Dane, które chcemy
zamieścić w nagłówku, umieszcza się w znacznikach pojedynczych <META>. Znacznik ten
posiada dwa atrybuty, pierwszy to "http-eqiuv" (zmienne systemowe)
lub "name" (zmienne użytkownika), drugi to "content".
Poniżej
przedstawię najważniejsze polecenia META, o których nie można zapomnieć tworząc
sekcję HEAD strony WWW.
Kodowanie
znaków:
<META
HTTP-EQUIV="Content-type" CONTENT="text/html; charset=iso-8859-2">
Domyślny standard
kodowania stron w Polsce to ISO-8859-2. Jeżeli chcemy, aby w naszej stronie,
poprawnie ukazywały się litery z „ogonkami” – polskie znaki diakrytyczne, to
należy zastosować się do tego standardu. Jeśli kodujemy w
standardzie Windows (np. stronę tworzymy w języku angielskim), to wpisujemy
"windows-1250".
Data utworzenia:
<META
NAME="Creation-date" CONTENT="2002-01-25">
Tutaj podajemy datę utworzenia strony.
Odświeżanie, przekierowanie:
<META HTTP-EQUIV="Refresh" CONTENT=10
URL=http://at.g.pl>
Wstawienie tego
znacznika powoduje odświeżanie strony o określony w sekundach czas, tą samą
dyrektywę można wykorzystać do przekierowania na inną stronę.
E-mail:
<META
HTTP-EQUIV="Reply-to" CONTENT="sp36lodz@wp.pl">
Tutaj podajemy swojego e-maila.
Określenie
języka:
< META HTTP-EQUIV="Content-Language"
CONTENT =”pl”>
Określa język, w jakim zapisane są informacje. Skrót pl –język polski.
Cache:
<META
HTTP-EQUIV="Pragma" CONTENT="no-cache">
Jeżeli nie chcemy,
aby nasza strona była przechowywana na dysku użytkownika odwiedzającego naszą
stronę, używamy dyrektywy no-cache.
Słowa kluczowe:
<META NAME="Keywords" CONTENT=" szkoła podstawowa
nr 36 w Łodzi, szkoła podstawowa nr 36, sp36, szkoła, podstawowa, gazetka
szkolna ">
W tej sekcji należy
wypisać słowa kluczowe, dzięki którym użytkownicy znajdą w wyszukiwarkach.
Wpisane słowa powinny określać tematykę strony.
Wyszukiwarka sprawdza, czy wpisane słowo występuje w listach słów kluczowych na
stronach WWW. Jeśli słowo powtarza się w treści strony, można znaleźć swoją
stronę na wysokich pozycjach w listach wyszukanych stron. Łączna liczba znaków
nie może przekroczyć 1000. Poszczególne słowa oddzielamy przecinkami.
Opis:
<META NAME="Description" CONTENT=" Szkoła Podstawowa
nr 36 w Łodzi. Zawiera historię szkoły, skład rady pedagogicznej, ważne
wydarzenia z życia szkoły, szkolna gazetka Plaster ">
Tutaj należy wpisać
krótki i zwięzły opis swojej strony, która wyświetli się w wyszukiwarce
internetowej. Opis ten zostanie wyświetlony na listach
tuż po tytule strony. Warto używać takich samych słów jak w
"keywords", tytule strony oraz w "description". Zwiększy to
pozycję na listach w wyszukiwarkach. Jeśli nie zamieścimy opisu, wyszukiwarki
pobiorą kilka pierwszych zdań i wyświetlą je zamiast opisu.
Inforamcje o autorze:
<META
NAME="Author" CONTENT=" Lidia Aparta ">
W tej sekcji
podajemy imię i nazwisko twórcy strony, lub pseudonim.
Informacje o programie:
<META
NAME="Authoring-tool" CONTENT="CS Pajączek 2000 PRO v
4.8.0">
Tutaj definiujemy
program, którego używaliśmy do tworzenia tej strony.
Powyższe informacje
nie pojawiają się w oknie przeglądarki. Zobaczyć je jednak można wybierając
polecenie „Źródło” z menu Widok.
Jedynym widocznym
elementem sekcji HEAD jest tytuł strony, który przeglądarka wyświetla na pasku
tytułowym. Tytuł umieszczamy pomiędzy znacznikami:
<TITLE>”Szkoła Podstawowa nr 36 w
Łodzi”</TITLE>
Ostatnią i najobszerniejszą częścią strony jest sekcja BODY, która
zawiera wszystko to, co będzie widoczne w oknie przeglądarki. To główna część
dokumentu, w której zawarta jest jego treść.
Większość
znaczników w tej sekcji może być wzbogacana o określone dla danego znacznika,
atrybuty. Atrybuty umożliwiają precyzyjne definiowanie sposobów wyświetlania
elementów przez przeglądarkę. Są to rozszerzenia znaczników, wpisywane wewnątrz
nawiasów, po słowie kluczowym. Wewnątrz jednego znacznika może wystąpić kilka
atrybutów. Prawie do każdego atrybutu można przypisać wartości, jakie ma przyjmować
dany atrybut. Niektóre wartości można wybrać spośród ściśle określonej grupy,
inne będą ignorowane (np. atrybut ALIGN posiada tylko cztery wartości:
"left", "right", "center" i "justify").
Wartości przypisujemy do atrybutu, stawiając po nim znak równości "="
i wartość ujętą w cudzysłów. Przykład:
<FONT face=”Courier New”
size=4 color=red>przykładowy tekst</FONT>
Zagnieżdżanie znaczników
Często te same
fragmenty tekstu są modyfikowane przy użyciu większej liczby znaczników. Na
przykład, gdy zależy nam na pogrubieniu jednego słowa, znajdującego się w
tekście, który został już wcześniej wyróżniony np. kursywą można wprowadzać
znaczniki dodatkowe. Będzie to wyglądało tak:
<I>przykładowy tekst
<B>słowo</B> przykładowy tekst</I>
W
tym przypadku wyrazy "przykładowy tekst" zostały wyróżnione tylko
kursywą (znacznik <I>), a wyraz "słowo" został dodatkowo
wyróżniony pogrubieniem (znacznik <B>). Należy przy tym przestrzegać
zasady zagnieżdżania znaczników, polegającej na zamykaniu ich w odwrotnej
kolejności, niż były otwierane.
sekcja
BODY może zawierać następujące elementy:
background - adres tła dokumentu;
bgcolor - kolor tła;
text - kolor tekstu;
link - kolor hiperłączy;
vlink - kolor odwiedzonych hiperłączy;
alink - kolor hiperłączy w momencie kliknięcia;
Kolory mogą być
zdefiniowane za pomocą liczb, w postaci #xxyyzz, gdzie odpowiednie pary cyfr
definiują barwę: czerwoną, zieloną i niebieską. Mogą też być podane za pomocą
nazwy.
W HTML istnieje 16
nazw kolorów. Oto one: Black, Green, Silver, Lime,
Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia,
Aqua.
W języku HTML łatwo
i szybko można modyfikować czcionki:
<em> -
wyróżnienie;
<strong> -
mocniejsze wyróżnienie;
<code> - kod
programu;
<samp> -
przykład;
<tt> - tekst
o stałej szerokości liter;
<i> -
czcionka pochyła;
<b> -
czcionka pogrubiona;
<u> -
czcionka podkreślona;
<strike> -
czcionka przekreślona;
<sub> - subskrypt;
<sup> - superskrypt.
Inne ważne
elementy, które znać musi każdy, kto chce napisać własną stronę WWW to:
<a
href="XXX" - łącze hipertekstowe
Atrybut href określa adres dokumentu, do
którego łącze się odnosi.
Łącze może odnosić się do danego miejsca na
stronie. Wówczas używamy atrybutów target i name.
<img src="XXX">
Element ten służy do wstawiania obrazka, który znajduje się pod adresem XXX.
Dodatkowo można użyć atrybutów:
alt="XXX" - podpowiedź wyświetlająca się po najechaniu myszką na
rysunek.
align=XXX - Margines. Za XXX można
wstawić: left; right; top; middle; bottom.
<font size="XXX" color="YYY">
Atrybuty te odpowiadają za ustawienie
rozmiaru (size) i koloru (color) czcionki.
Pierwsza strona, która
„ładuje się” do okna przeglądarki po wpisaniu adresu witryny www.sp36lodz.z.pl
posiada nazwę index.html. Aby było możliwe obejrzenie strony z ramkami, na tej
stronie w kodzie HTML musimy zapisać odpowiedni kod w części BODY.
Stworzenie takiego układu strony było możliwe przy wykorzystaniu
następujących kroków:
Wstępny podział strony na
dwie ramki górną i dolną w stosunku 18% : 82% (18% uzależnione było od
wielkości logo szkoły).
<FRAMESET
ROWS="18%,82%*" FRAMEBORDER="0" BORDER="0">
<FRAME NAME="ramkagorna"
SRC="logo.html" MARGINHEIGHT="0" MARGINWIDTH="0"
FRAMEBORDER="0" BORDER="0" SCROLLING="No">
Podział dolnej ramki na dwie: lewą I prawą w
stosunku 20% : 80%
<FRAMESET
COLS="20%,80%" FRAMEBORDER="0" BORDER="0">
<FRAME
NAME="ramkalewa" SRC="spis.html" MARGINHEIGHT="0"
MARGINWIDTH="0" FRAMEBORDER="0" BORDER="0">
<FRAME
NAME="ramkaprawa" SRC="wiz.html" MARGINHEIGHT="0"
MARGINWIDTH="0" FRAMEBORDER="0" BORDER="0">
</FRAMESET>
</FRAMESET>
W ostatecznym efekcie
utworzyłam stronę o nazwie index.html z podziałem na trzy ramki: górną, lewą i
prawą.
Konstrukcja kolejnych stron
jest następująca: ramka górna – logo szkoły i ramka lewa – menu witryny, są
stałe i niezmienne, natomiast do ramki prawej ładowane są strony, których spis
znajduje się w ramce lewej. Fragment kodu odpowiedzialnego za tą czynność na
stronie spis.html wygląda następująco:
<td
width="103"><b><font color="#FF6600"><a onfocus="blur()"
href="historia.html" target="ramkaprawa">Historia
szkoły</a></font></b></td>
Wykonanie tej instrukcji spowoduje, że strona pod
tytułem historia.html zostanie wysłana do ramki prawej. Na dole strony umieściłam
informację o dacie ostatniego uaktualnienia strony. To gwarantuje oglądającym
satysfakcje, że znajdują się na witrynie, która jest często uaktualniana i nie
ma przestarzałych działów, oraz informacji w nich zawartych.

Istotną
rzeczą jest wygląd strony w różnych rozdzielczościach. Należy dostosować ramki
do przynajmniej dwóch rozdzielczości: 800x600 i 1024x768.
W dokumentach
HTML w celu uatrakcyjnienia strony często umieszcza się pliki graficzne, neony
– zawierające ruchomy, przewijany tekst, poziome linie, animowane gify itd.
Właściwie dobrane tło i odpowiednie kolory użyte na stronie sprawią, że serwis
stanie się bardziej ciekawy i przyciągnie większą grupę użytkowników.
Jednak najważniejszy element, jaki możemy zastosować na stronach to hiperłącza,
czyli odnośniki umieszczone na stronach w postaci tekstu lub grafiki,
udostępniające inne strony na tych samych, bądź innych serwerach WWW.
Na stronie WWW
umieściłam kilka takich hiperłącz, które są w postaci tekstu i w postaci
grafiki.
Grafika wprowadzona na stronę WWW znacznie
uatrakcyjnia jej wygląd. Należy jednak pamiętać, że strona, na której
umieszczono dużo rysunków i obrazków wczytuje się niekiedy bardzo długo.
Dlatego następnym, ważnym krokiem przed przystąpieniem do tworzenia strony jest
optymalizacja całej szaty graficznej.
Zasada jest następująca – zdjęcia i rysunki umieszczamy na stronie z
rozszerzeniem .jpg, a inne elementy strony, takie jak buttony, strzałki,
tła i tym podobne z rozszerzeniem .gif.
Przydatnymi narzędziami okażą się tutaj dobre programy graficzne takie
jak np.:
- Photoshop,
- Corel Photo-Paint,
- Paint Shop Pro
- Gimp.
W programach tych można bardzo szczegółowo ustawić parametry i określić
stopień kompresji. Nie wiele mniej funkcji posiadają proste przeglądarki
grafiki, m.in.:
·
ACDSee (http://www.acdsee.com)
·
IrfanView (http://www.ryansimmons.com/users/irfanview/).
Ważny element graficzny, jaki powinien pojawić się na stronie to logo
strony. W tym celu można wykorzystać zeskanowane gotowe rysunki lub zdjęcia, a
następnie obrobić je w programach graficznych zachowując strukturę obrazu.
Można samemu wykonać logo w programie graficznym lub wykorzystać gotowe
elementy graficzne. Gotowe logo najlepiej zapisać w formacie: .gif , .jpg lub .png. Takie formaty zajmują niewiele
miejsca, co jest istotne podczas ładowania strony. Wiadomo, że im mniej miejsca
zajmuje grafika na stronie, tym szybciej strona ładuje się do przeglądarki.
W
swojej pracy chciałam wykonałam logo, które wprowadza nieco dynamiki na
stronie. Jest to również pierwsza moja praca graficzna z animowanym logo.
Wykorzystałam do tego gotowe, kolorowe tło, które dobrze współgra z kolorystyką
strony. Animowany napis w łatwy sposób uzyskałam stosując program Gif Animator
5.0. Efekt mojej pracy można zobaczyć na stronie internetowej szkoły: www.sp36lodz.z.pl.
Dużym ułatwieniem w pracy nad stronami WWW jest
zastosowanie kaskadowych arkuszy stylów tzw. CSS (Cascade Style Sheets). Pozwalają
one na nadanie danej grupie elementów występujących na stronach WWW określonych
właściwości (określonego stylu) takich jak np.: kolor, sposób wyrównywania
tekstu, rodzaj i wielkość czcionek.
Dzięki zastosowaniu CSS z chwilą dodania nowego elementu z takiej grupy
na stronę WWW automatycznie są mu przypisane właściwości danej grupy. Biorąc
pod uwagę sposoby wykorzystania kaskadowych arkuszy stylów można podzielić je
na trzy kategorie:
- do pojedynczego elementu, zastosowanie jednorazowe – tzw. style
wbudowane;
- do grupy elementów, zastosowanie w obrębie pojedynczej strony WWW –
tzw. osadzone arkusze stylów;
- do grupy elementów, zastosowanie na wielu stronach WWW – tzw.
zewnętrzne arkusze stylów.
W mojej pracy zastosowałam zewnętrzny arkusz stylów. Jest to chyba
najwygodniejszy sposób definiowania arkuszy stylów, ponieważ wszystko, czego
potrzebuje przeglądarka do zastosowania takiego arkusza to ścieżka do pliku
tekstowego zawierającego definicję. Jeden plik tekstowy (posiadający
rozszerzenie .css) może zawierać definicję arkusza stylów dla całej witryny
WWW. W przypadku konieczności modyfikacji wyglądu witryny wystarczy
zmodyfikować zawartość tylko tego jednego pliku tekstowego, bez konieczności
modyfikacji poszczególnych stron WWW. Zastosowanie CSS daje bardzo dobre
efekty, gdy różni użytkownicy oglądający naszą
stronę w swoich przeglądarkach, mają ustawione różne wielkości
odczytywanego tekstu. Tekst na stronach, w których zastosowano arkusze stylów,
nie jest wrażliwy na zmianę jego rozmiaru w przeglądarce Internetowej.
W celu wprowadzenia dynamiki na stronie,
zastosowałam skrypty JavyScript. Między innymi do zamieszczenia wiadomości w
pasku stanu.
Podstawowe
zalecenia dotyczące zasad projektowania stron WWW
- Nim umieścisz stronę na serwerze przetestuj ją w wielu
przeglądarkach.
- Każda strona witryny powinna stanowić samodzielną całość.
- Nie wyróżniaj tekstu za pomocą znaczników nagłówka.
- Na wszystkich stronach zachowaj ten sam układ.
- Stosuj menu zawierające połączenia.
- Ostrożnie używaj kolorów do tła i do tekstu.
- Nie nasycaj strony zbyt wielką ilością grafiki.
- Stosuj małe obrazy, aby nie wydłużać czasu ładowania strony.
- Zawsze umieszczaj połączenie do strony głównej.
- Umieszczaj na stronie połączenie umożliwiające kontakt.
Proces tworzenia naszej witryny został zakończony. Kolejnym krokiem
będzie opublikowanie witryny na serwerze WWW. Jednak nim to się stanie
powinniśmy dokładnie przetestować naszą stronę w różnych przeglądarkach
internetowych. Najbardziej popularne przeglądarki to:
·
Internet
Explorer,
·
Netscape
·
Opera
Następnie szukamy miejsca dla naszej strony. W
sieci dostępnych jest wiele serwerów, które całkowicie bezpłatnie udostępniają
miejsce dla tworzonych stron WWW. Darmowe jest przyznanie adresu, zamieszczanie
i utrzymywanie stron. Często przyznanie adresu wiąże się z jednoczesnym
założeniem konta poczty elektronicznej. Otrzymujemy zatem nie tylko dostęp do
serwera WWW, ale także konto pocztowe. Wykaz najpopularniejszych darmowych kont
WWW przedstawia załącznik 3. Do najpopularniejszych serwerów tego typu zaliczyć
można:
·
ONET
POLSKA - http://onet.pl
Po przeanalizowaniu regulaminów kilku darmowych
serwerów wybrałam serwer www.polbox.pl. Serwis ten przeznaczony jest dla osób fizycznych, jak również
podmiotów prawnych. Regulamin zakładania stron na tym serwerze
przedstawiam w załączniku 6.
Wypełniając formularz dotyczący strony WWW warto zastanowić się, jaki
adres chcielibyśmy, aby posiadała nasza strona. Ważne w adresie jest to, aby
kojarzył się on z zawartością witryny.
Adres
strony – URL (Uniform Resource Locator) czyli ujednolicony
wskaźnik do zasobu, zawiera informacje, gdzie znajduje się dany dokument. Adres
strony Szkoły Podstawowej nr 36 w Łodzi jest następujący:
http://ww.free.polbox.pl/s/sp36lodz/index.html
http: - to pierwsza część adresu tzw. protokół, który
informuje przeglądarkę jak ma postąpić z dokumentem przy jego otwieraniu.
W przypadku stron WWW, będzie interesował nas protokół HTTP (ang. Hypertext Transfer Protokol) czyli
protokół transmisji hipertekstu.
www.free.pobox.pl
- druga część adresu URL to nazwa serwera tzw. domena, na którym dokument się
znajduje.
/s/sp36lodz/index.html
– ostatnia część adresu to ścieżka dostępu do pliku dokumentu. Pierwszą stroną,
jaka ukaże się w przeglądarce będzie strona o nazwie index.html.
Standardowo
otrzymany adres jest często długi i ciężki do zapamiętania. Aby temu zaradzić
wykorzystuje się zmianę domeny na tzw. alias. Nie jest to zmiana
lokalizacji plików, a jedynie przekierowanie polegające na tym, że oglądający
ulega złudzeniu, że strona ma zupełnie inny adres niż w rzeczywistości. Dzięki zastosowaniu
aliasa mamy ładniejszy i łatwiejszy do zapamiętania adres naszej strony. A więc
alias to nic innego, jak skrót adresowy do naszej strony. W Sieci można znaleźć
usługi oferujące całkowicie za darmo założenie aliasu do strony. Są to m. In.:
Załącznik 5
przedstawia obszerny wykaz darmowych kont – aliasów dostępnych w sieci.
Ponieważ założyłam stronę na serwerze POLBOX-u, również tutaj założyłam alias
do strony, który wygląda następująco: www.sp36lodz.z.pl
Do wzbogacenia strony użyłam następujących dodatków:
Ø
Licznik odwiedzin;
Ø
Księga gości.
Liczniki odwiedzin
Jeżeli chcemy wiedzieć, jak często odwiedzana jest nasza witryna, to
elementem, którego nie może zabraknąć na stronie jest licznik odwiedzin.
Każde odsłonięcie naszej witryny powoduje uruchomienie na serwerze programu,
który powiększa o 1 przechowywaną w specjalnym zbiorze liczbę. Licznik
prezentowany jest w postaci graficznej tak, że prezentuje obrazek z numerem kolejnego
gościa. Obrazek wysyłany jest do przeglądarki, która wyświetla go na
stronie.
W sieci można znaleźć wiele ofert darmowych
liczników. Oto adresy niektórych z nich:
Dla tworzonej przeze mnie strony wybrałam licznik oferowany przez www.liczniki.info. Licznik dobrałam kolorystycznie do całej
witryny WWW.

Aby licznik prawidłowo
współpracował z serwerem, w sekcji BODY, w miejscu gdzie ma być ustawiony
licznik, należy wpisać kod, jaki otrzymamy w trakcie rejestracji.
<img
src="http://www.liczniki.info/cgi-bin/licznik.cgi?7906" alt="Darmowe
liczniki">
Księga gości
Jeżeli chcemy
wiedzieć, co sądzą o naszej witrynie odwiedzający je osoby umieścimy, na
stronie księgę gości. Księgi Gości to pewnego
rodzaju strony internetowe w postaci formularzy, gdzie goście mogą wyrażać swoje
opinie na temat oglądanej strony WWW. Usługa ta jest całkowicie bezpłatna. Podobnie jak w
przypadku liczników w Sieci znajduje się wiele ofert proponujących darmowe
Księgi Gości. Należą do nich m.in.:
·
http://www.nethit.pl
·
http://www.tenzero.com
·
http://www.lan.pl/ksiega
·
http://ksiegi-gosci.pl
·
http://www.ksiegi.ol.pl
Moja księga gości pochodzi ze strony www.ksiegi.ol.pl.
Do innych dodatków często wykorzystywanych
na stronach i serwisach internetowych zaliczyć można:
Ø
Ankiety;
Ø
Bramki SMS;
Ø
Forum2Mail;
Ø
Forum;
Ø
Klikomierz;
Ø
Komentator;
Ø
Statystyki;
Ø
Wyszukiwarki.
Ankieta
Ankieta to zbiór pytań do osoby odwiedzającej stronę WWW. Znajdują się na niej pytania typu: Czy
podoba ci się ta strona? Jak często ją odwiedzasz? itp. Do wyboru jest kilka
opcji. Najczęściej ankiety prowadzą serwisy internetowe.
Bramka sms
Bramka sms to
dodatek, dzięki któremu osoba odwiedzająca witrynę może wysyłać ze strony SMSy.
Bramka SMS nie wymaga od serwera obsługi ani CGI ani PHP, ani również
posiadania komórki.
Form2Mail
Form2Mail to dodatek, za pomocą którego internauta może wysłać wiadomość
e-mail.
Forum
Forum to miejsce, w którym internauci mogą zadawać pytania, oraz odpowiadać na
pytania innych internautów. Forum zwykle zakładane jest w większym serwisie,
gdzie administrator serwisu nie ma czasu odpisywać na e-maile odwiedzających
portal internautów.
Klikomierz
Klikomierz to skrypt, który mierzy liczbę kliknięć w dany link. Dzięki tej
usłudze można dowiedzieć się, jaki dział jest najbardziej popularny na stronie
lub ile razy ściągnięto dany program.
Komentator
Komentator to dodatek, dzięki któremu internauta może dodać komentarz do
artykułu, lub jakiegoś wydarzenia, które niedawno miało miejsce. Komentarz
zawiera opinię na dany temat, osoby, która go pisze.
Statystyki
Statystyki spełniają podobną funkcję jak liczniki ale są od nich bardziej
szczegółowe i nie mają zbyt wielkiego wpływu na szybkość ładowania strony.
Umieszczając na stronie statystykę wiemy, ile osób danego dnia, miesiąca czy
roku odwiedziło określoną stronę.
Wyszukiwarka
Wyszukiwarka to nic innego jak dodatek umożliwiający przeszukiwanie polskich
zasobów internetowych, jak również poszukiwanie interesującej nas rzeczy na
stronie.
Większość z tych komponentów,
które wymieniłam powyżej można założyć na stronie www.free4web.pl lub www.progon.prv.pl.
Ostatnim etapem, wieńczącym w zasadzie proces
tworzenia witryny WWW jest jej publikacja na wybranym serwerze. Obecnie jedynym
sposobem na przesłanie, a w późniejszym okresie na uaktualnianie własnej
strony WWW jest użycie jednego ze znanych programów – klienta FTP (File
Transfer Protocol). Programy FTP służą do przesyłania plików przez Internet.
Proces ten wygląda następująco: program FTP nawiązuje połączenie z serwerem
oraz wysyła kopie wskazanych dokumentów pod wybrany adres URL.
Do najpopularniejszych klientów FTP należą:
-
Windows Commander
-
Ws_FTP
-
CuteFTP
-
3D_FTP
-
ftpNetDrive
Wszystkie te programy są łatwe w obsłudze, przypominają prace jakie
wykonujemy w Eksploratorze Windows. Podczas wysyłania plików na serwer
należy pamiętać o folderach, w których znajdują się takie elementy jak grafika,
obraz czy dźwięk.
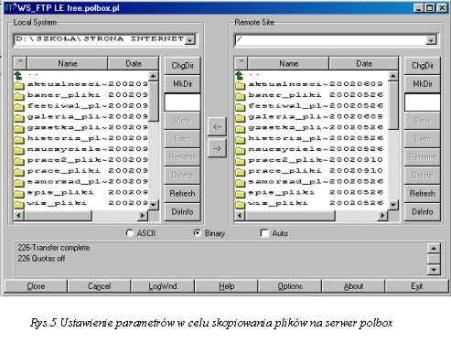
Ja do swojej pracy wybrałam bardzo popularny program WS_FTP
95. Jest to graficzny klient FTP, umożliwiający prostą instalację i
aktualizację strony na serwerze WWW.
Po uruchomieniu WS_FTP uzupełniamy informacje zawarte w oknie Session. W
tym celu korzystamy z danych, jakie wprowadziliśmy przy zakładaniu konta
e-mailowego: identyfikatora użytkownika i wybranego hasła a następnie łączymy
się przy pomocy klienta FTP z serwerem, na którym założyliśmy konto – w moim
przypadku free.polbox.pl.
Rysunek 4 przedstawia sposób uzupełnienia danych w oknie Session programu WS_FTP przed zainicjowaniem
połączenia internetowego.
Jeżeli dane
dotyczące free nie są jeszcze zdefiniowane, wcześniej należy wcisnąć
przycisk New. Oczywiście, zamiast "sp36lodz" należy
wpisać własny identyfikator użytkownika, a w miejscu gwiazdek --
wybrane wcześniej hasło.

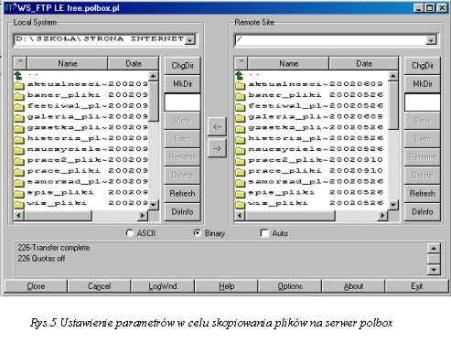
Następnie
należy
lewe okienko programu ustawić na katalog, z którego chcemy wysyłać pliki.
Parametry połączenia należy ustawić tak, jak jest to widoczne na rysunku 5. W
chwili połączenia się z serwerem korzystając z FTP można zacząć przegrywać
pliki tworzące stronę WWW. Wystarczy zaznaczyć w lewym okienku pliki i nacisnąć
klawisz ze strzałką w prawo lub wybrane pliki przeciągnąć do sąsiedniego
okienka.

Wygodna
jest także możliwość skasowania i zmiany nazwy pliku na serwerze free
podczas połączenia, służą do tego przyciski Delete i Rename.
Koniecznie
należy zwracać uwagę, czy przesyłanie danych odbywa się w trybie BINARY
- jeżeli widnieje tam napis ASCII transfer należy powtórzyć zaznaczając
przed tym Binary.
Jeżeli
przesłane zostały wszystkie pliki można zakończyć pracę z programem FTP i
zakończyć połączenie z Internetem. Nim
się jednak rozłączymy nasze połączenie, proponuję sprawdzić, jak wygląda nasza
strona na serwerze.
Następnym
krokiem będzie promocja strony. Najlepszym rozwiązaniem jest dodawanie strony
do katalogów stron i wyszukiwarek. Katalogi stron posiadają największe polskie
portale, jak np. WP (Wirtualna Polska) czy Onet. Linki w nich są posegregowane
tematycznie, co ułatwia odnalezienie interesujących nas stron. Do najlepszych
polskich katalogów należą katalog Web Express, katalog WP, katalog Onetu,
katalog
Interii.
Wyszukiwarki to
najlepszy sposób na zwiększenie popularności strony. Przedstawiam tu linki do
najlepszych polskich wyszukiwarek: wyszukiwarka WP, wyszukwiarka
Onetu, wyszukiwarka
Interii. Wykaz katalogów i wyszukiwarek przedstawia załącznik 5.
Aby dodać stronę do
katalogów i wyszukiwarek należy stworzyć w pełni odpowiadający zawartości opis
strony i umieścić stronę w odpowiednim dziale. Reklamą strony będzie
umieszczenie jej w katalogach tematycznych, a przede wszystkim w znanych
wyszukiwarkach. Dodanie strony do wyszukiwarek można wykonać na dwa sposoby.
Możemy ręcznie dodawać stronę wchodząc na każdy portal po kolei.
Najpopularniejsze katalogi stron to:
- Wirtualna Polska
- Onet
- Polskie serwery internetowe
- Alta Vista
- Polska Strona Główna
- Eduseek
- PolishWorld
- NETOSKOP
- Katalog stron WWW
- Infoseek Pl
- WOW
Drugim sposobem, o wiele szybszym jest
wykorzystanie bezpłatnych rejestratorów stron, dzięki którym za jednym
„kliknięciem” dodamy stronę do kilkudziesięciu katalogów i wyszukiwarek. Możemy
skorzystać z następujących darmowych rejestratorów:
·
http://start.net.pl/rejestrator.htm
·
http://www.pollinks.org.pl/rejestrator/
·
http://www.netmagia.prometeus.pl/rejestrator/
Adres IP
Liczba składająca się z czterech bajtów przedzielonych kropkami,
np. 195.205.41.42 Ponieważ każda liczba wchodząca w skład adresu IP jest
opisywana jednym bajtem, jest ona zawsze z zakresu od 0 do 255 (1 bajt = 8
bitów = 28 = 256). Każdy komputer podłączony na stałe do Internetu ma swój
stały (niezmienny) adres IP, dzięki czemu jesteśmy go w stanie zlokalizować -
np. przeglądając strony WWW. Mimo że w przeglądarce stron WWW nie wpisuje się
zazwyczaj adresu IP serwera internetowego (liczby trudno jest zapamiętać), a
adres internetowy, dzięki systemowi DNS można dowolny serwer zlokalizować.
Adres IP dzieli się na adres sieci oraz adres komputera. Podział adresu IP na
adres sieci i adres komputera określa maska podsieci. Akronim IP pochodzi od
ang. Internet Protocol - internetowy protokół komunikacyjny.
FTP
Protokół, za pomocą którego przesyłane są pliki w Internecie.
Z FTP można korzystać po zainstalowaniu protokołu TCP/IP. Schemat korzystania z
FTP jest następujący: klient FTP ustanawia sesję z serwerem FTP, podczas której
następuje zalogowanie do tego drugiego i określenie praw dostępu użytkownika.
Następnie można już swobodnie wysyłać i odbierać pliki, jeżeli tylko uprawnienia
na to zezwalają. Od ang. File Transfer Protocol - protokół przesyłania plików.
Por. klient FTP.
HTTP
Protokół
wymiany danych pomiędzy komputerem klienta (np. użytkownika Internetu) - a
serwerem stron WWW. Z protokołu HTTP korzystają przeglądarki stron WWW, co
można poznać po oznaczeniach http:// używanych na początku adresu
internetowego. Od angielskiego Hypertext Transfer Protocol - protokół
transmisji hipertekstu.
IRC
Usługa
internetowa, która umożliwia użytkownikowi branie udziału w rozmowie
odbywającej się na żywo (tzw. chat). IRC podzielony jest na kanały tematyczne.
Klient IRC pokazuje listę dostępnych kanałów, pozwala użytkownikowi na wejście
na nie, a następnie wyświetla wypowiedzi osób biorących udział w dyskusji. Przy
każdej wypowiedzi znajduje się imię lub pseudonim jej autora. Oprócz rozmowy na
szerokim forum, IRC umożliwia prywatną konwersację między dwoma lub więcej osobami.
IRC oferuje także możliwość przesyłania innym użytkownikom plików. Od ang.
Internet Relay Chat - rozmowa poprzez internet.
TCP/IP
Potocznie pod tym terminem rozumie się protokół stosowany do
przesyłania danych w internecie. W rzeczywistości jednak TCP/IP to zbiór wielu
protokołów, które umożliwiają wysyłanie/odbieranie poczty elektronicznej (SMTP,
POP3, IMAP), ściąganie plików (FTP), przeglądanie stron WWW (HTTP), lokalizację
hostów (IP), automatyczne otrzymywanie adresów IP (DHCP) itd. Protokół TCP/IP
jest także stosowany w sieciach LAN. Od ang. Transmission Control
Protocol/Internet Protocol - protokół sterowania transmisją w sieci Internet. Por. IPX, NetBEUI.
NNTP
Protokół
służący do wysyłania, odbierania i udostępniania wiadomości w grupach dyskusyjnych.
Od ang. Network News Transport Protocol - protokół transportowy grup
dyskusyjnych. Por. serwer
news, Usenet.
POP3
Protokół
wykorzystywany do odbierania poczty elektronicznej z serwera pocztowego. W
niektórych angielskojęzycznych programach pocztowych POP3 określany jest jako
Incoming Mail Server (serwer poczty przychodzącej). Od ang. Post Office
Protocol 3 - protokół pocztowy 3. Por. SMTP, IMAP.
Protokół
Zbiór
zasad umożliwiających dwóm lub więcej komputerom przekazywanie sobie danych.
Protokoły mają największe zastosowanie w sieciach komputerowych, ale są także
wykorzystywane przez inne urządzenia, np. modemy. Aby dwa komputery w sieci
mogły się ze sobą porozumiewać, oba muszą mieć zainstalowany ten sam protokół.
Jeżeli użytkownik korzysta z Internetu, do łączenia się z siecią komputer używa
protokołu TCP/IP.
SMTP
Protokół
wykorzystywany w Internecie do wymiany poczty elektronicznej pomiędzy serwerami
pocztowymi oraz przez programy pocztowe do wysyłania e-maili. W programach
pocztowych serwer SMTP określany jest jako Outgoing Mail Server (serwer poczty
wychodzącej). Od ang. Simple Mail Transfer Protocol - prosty protokół
przesyłania poczty. Por. IMAP,
POP3.
WWW
Ogół
stron WWW znajdujących się na serwerach WWW. Wiele stron WWW połączonych jest
w całość (tzw. pajęczynę stron) za pomocą odsyłaczy na nich umieszczonych
- wystarczy kliknąć na dowolny z nich, by otworzyła się kolejna strona WWW. Przeglądanie
zasobów WWW jest możliwe dzięki przeglądarkom stron WWW. Od ang. World Wide Web
- pajęczyna o zasięgu światowym. Por. W3C.
1.
Internet na skróty. Biblioteczka Komputer Świat,
nr 6/01 (15) listopad.
2.
Kennedy
Angus J. Internet. Wydawnictwo Pascal Bielsko-Biała 1999.
3.
Super strony w internecie Twój drogowskaz. Biblioteczka Komputer Świat, nr 2/00 (4) kwiecień.
4.
Własna strona WWW.
Enter 10/2000.
5.
Własna strona WWW Zbudujesz j ą sam. Biblioteczka Komputer Świat, nr 5/00 (7) październik.
6.
Zieliński
Bogdan, Internet zacznijmy od początku. Wydawnictwo Translator s.c.
Warszawa 1999.
|
1957
|
Związek Radziecki
wystrzelił Sputnika, pierwszego sztucznego satelitę Ziemi. W odpowiedzi
Stany Zjednoczone powołują do życia agencję
Advanced Research Agency (ARPA), będącą częścią Departamentu Obrony USA,
której celem jest opracowanie nowych technologii militarnych.
|
|
1962
|
Po raz pierwszy
opublikowano teorię przesyłania plików, stanowiącą podstawową drogę
transmisji danych przez sieć – autorem tej koncepcji jest Paul Baran.
|
|
1965
|
Pierwsze połączenie ze
sobą dwóch odległych od siebie komputerów w Massachusetts (MIT) i w
Santa Monica.
|
|
1967
|
Zaprojektowano sieć
ARPANET
|
|
1969
|
20 października do sieci
ARPANET podłączono cztery węzły sieci: Uniwersytet Kalifornijski w Los
Angeles, Uniwersytet w Santa Barbara, Instytut Stanford oraz Uniwersytet
Stanowy w Utah.
|
|
1970
|
Rozpoczęto stosowanie
Pierwszego Protokołu Trnsmisji Plików (Network Control Protocol- NCP).
|
|
|
Sieć ARPANET ma 15
węzłów. W sieci pracują 23 komputery.
Wprowadzono do użytku
system poczty elektronicznej opracowany przez Raya Tomlinsona oraz opracowano
pierwsze protokoły sieciowe: FTP do transmisji plików i Telnet do
zdalnego logowania się do komputerów.
|
|
1972
|
Pokaz działania
ARPANET-u w oparciu o 40 komputerów. Robocza Międzysieciowa Grupa Ekspertów
stworzyła jednolity protokół sieciowy.
Powstała pierwsza
sieciowa pogawędka.
W adresach e-mailowych
pojawia się "małpa" (czyli @).
|
|
1973
|
Zainicjowano pierwsze
połączenie europejskie. ARPANET staje się siecią międzynarodową, dzięki
podłączeniu University College w Londynie i Royal Radar Establishment w
Norwegii.
Rozpoczęcie stosowania
Protokółu Transmisji Plików (FTP).
|
|
1974
|
Ray Tomlinson tworzy
program do przesyłania elektronicznych wiadomości po sieci (e-mail).
Początek funkcjonowania
Telnetu.
Powstaje protokół TCP
(Trans-mission Control Protocol)
|
|
1975
|
Zarządzanie siecią ARPANET przechodzi z ARPA do DCA (Defence
Communications Agency), dziś DISA (Defence Information System Agency).
|
|
1976
|
Królowa Elżbieta II
wysyła pierwszego e-maila.
|
|
1979
|
Wprowadzenie systemu
USENET, przeznaczonego do przesyłania wiadomości o różnej tematyce na
odległość i umożliwiającej przesyłanie odpowiedzi.
|
|
|
W sieci pracuje 400
serwerów i około 10.000 użytkowników.
27 października wirus
zawiesza całą sieć ARPANET.
|
|
1981
|
Dla naukowców uniwersyteckich
nie mających połączenia z ARPANET stworzona zostaje sieć CSNET (Computer
Science NETwork).
|
|
|
|
|
1982
|
Wprowadzono Protokół
Kontroli Transmisji Plików (TCP) i Protokół Sieciowy (IP), znany jako TCP/IP,
jako jednolitą metodę komunikacji w sieci ARPANET, dzięki któremu różne sieci
mogły ze sobą współpracować.
Powstaje w Europie sieć
EUnet, pozwalająca korzystać z usług poczty elektronicznej i Usenet.
|
|
1983
|
Z ARPANET-u wyodrębniła
się sieć MILNET, przeznaczona wyłącznie do zastosowań militarnych oraz sieć
INTERNET przeznaczona do zadań cywilnych.
Stworzona zostaje brama
(gateway) pomiędzy ARPANET a CSNET; fakt ten uważa się za początek istnienia
Internetu, jaki dzisiaj znamy.
|
|
1984
|
Wprowadzono usługę DNS,
dzięki czemu trudno zapamiętywane adresy cyfrowe otrzymują odpowiedniki w
nazwach literowych.
|
|
1985
|
Rejestracja pierwszej
domeny: symbolics.com.
|
|
1986
|
Rozpoczęła działalność
NSFNET ( National Science Foundation Network) - ogólnokrajowa sieć
szkieletowa o dużej przepustowości, łącząca mniejsze, lokalne sieci
z "kręgosłupem" tzw. routerem.
|
|
1987
|
Stworzenie sieciowego
połączenia pomiędzy Niemcami a Chinami. Ilość hostów liczy już ponad 10 000.
|
|
1988
|
John Postel zakłada
organizację IANA (Internet Assigned Numbers Authority) zajmującą się
rejestracją domen.
Jarkko Oikarinen
zakłada IRC (Internet Relay Chat).
2 listopada sieć
paraliżuje internetowy "robak" (zaraża 6 tys. z 60 tys.
komputerów). Aby uniknąć podobnych zagrożeń, agencja DARPA powołuje grupę
CERT (Computer Emergency Response Team).
|
|
1989
|
Liczba komputerów w
Internecie przekroczyła liczbę 100 000.
Sieć NSFNET ma
przepustowość 1,5 Mb/s; dołączają do niego kolejne kraje, m.in. Kanada, Finlandia,
Niemcy.
|
|
1990
|
Kończy swoją działalność ARPANET - nadal natomiast rozwija
się NSFNET, osiągając przepustowość 44 Mb/s.
Pojawia się pierwsza na
świecie komercyjna firma ISP (Internet Service Provider).
Do NSFNET przystępują:
Argentyna, Belgia, Brazylia, Chile, Grecja, Hiszpania, Indie, Irlandia,
Korea, Szwajcaria.
|
|
1991
|
Pojawiły się
zupełnie nowe usługi: Archie - wyszukiwanie plików, serwery informacyjne WAIS
(Wide Area Information Servers) i Gopher.
Rusza sieć WWW (World
Wide Web) opracowana przez Tima Berners-Lee z CERNu oparta o ideę hypertekstu
(odnośników do innych informacji rozsianych po całym świecie rozszerzając
liczbę usług internetowych.
Duet Timothy
Berners-Lee i Robert Cailliau napisał pierwszą przeglądarkę internetową.
Philip Zimmerman pisze
program szyfrujący Pretty Good Privacy.
|
|
1992
|
Do NSFNET przystępują:
Antarktyka, Ekwador, Estonia, Kamerun, Kuwejt, Litwa, Luksemburg, Malezja,
Słowacja, Tajlandia, Wenezuela.
Rozpoczyna
działanie World-Wide Web.
Jean Armour Polly ukuwa
powiedzenie "surfować po Internecie".
|
|
1993
|
Pojawia się
przeglądarka Mosaic, służąca do odczytywania stron World Wide Web; łatwość
obsługi tego programu i jego następców przyspiesza rozwój World Wide Web,
zarówno od strony liczby użytkowników jak i gromadzonych w tej formie
informacji.
W Internecie można
obejrzeć już stronę Białego Domu - Biały Dom on-line:
http://www.whitehouse.gov/
Organizacja NCSA (czyli
National Center for Supercomputing Applications) opublikowała przeglądarkę
działającą na dwóch platformach PC i MACINTOSH
Biznes i media
zaczynają coraz poważniej traktować Internet.
|
|
1994
|
Powstają pierwsze
internetowe sklepy i banki, można już zamówić pizzę (Pizza-Hut on-line) i
skorzystać z usług wirtualnego banku First Virtual.!
Liczba hostów
przekracza 1 000 000.
Pierwszy spam (z
kancelarii prawniczej Canter & Siegel z Arizony).
|
|
1995
|
Powstanie nowej
technologii przesyłania dźwięku na żywo - Real Audio.
WWW stają się coraz popularniejszym
serwisem sieciowym.
NSFNET przekształcił
się w sieć badawczą.
Do Internetu dołączyły
potężne amerykańskie sieci komercyjne: America On-Line, Compuserve, Delphy,
Prodigy.
Na giełdę trafia kilka
firm internetowych, m.in. Netscape.
W sieci ukazuje się
strona Watykanu.
Pierwszy internetowy
podsłuch.
|
|
1996
|
Największy rozwój WWW,
powstają przeszukiwarki sieci: Yahoo, Lycos.
Restrykcje dotyczące
korzystania z Internetu: w Chinach użytkownicy muszą rejestrować się na
policji. W Niemczech zamknięto dostęp do grupy dyskusyjnej Compuserve. W
Singapurze polityczne i religijne grupy muszą rejestrować swoją działalność w
Internecie.
Liczba hostów
przekracza 16 milionów.
|
|
1998
|
Liczba hostów w
światowej pajęczynie przekracza 30 milionów a liczba serwerów sięgnęła
miliona.
Sprzedaż dóbr przez
Internet przekroczyła 3.7 biliona dolarów.
Liczbę stron w sieci
WWW ocenia się na 275-320 mln.
|
|
1999
|
Rusza szybki Internet
2.
Rusza program SETI@Home
(internauci wspólnie szukają pozaziemskich cywilizacji)
Pierwsza prawdziwa
cyberwojna jugosłowiańskich hakerów z NATO.
|
|
2002
|
Rośnie komercyjna
działalność w sieci Internet. Przewiduje się, że w bieżącym roku przekroczy 7
bilionów dolarów.
|
Komputery
podłączone na stałe do Internetu (z własnym numerem IP)
1969
- 4
1971
- 23
1974
- 62
1982
- 235
1983
- 500
1984
- 1 000
1986
- 5 000
1987
- 20 000
1989
- 100 000
1991
- 617 000
1992
- 1 000 000
1993
- 2 000 000
1994
- 3 000 000
1995
- 8 200 000
1996
- 16 729 000
1997
- 26 053 000
1998
- 36 739 000
1999
- 56 218 000
|
1990
|
Pojawienie się w Polsce
sieci EARN (Binet).
|
|
1990
|
Wykorzystanie łącza
EARN (węzeł EARN w Kopenhadze) do połączenia z Internetem.
|
|
1991
|
W Internecie pojawia
się pierwszy polski komputer.
|
|
1993
|
Pojawia się pierwsza
komercyjna domena polskiego Internetu, obsługiwana przez firmę ATM.
|
|
1995
|
Powstaje IDS (Internet
dla Szkół)- organizacja mająca na celu włączenie szkół do sieci Internet.
|
|
1996
|
TP S.A. uruchamia
publiczny numer dostępowy ( z protokołem ppp) dla indywidualnych
użytkowników.
|
|
1998
|
Liczba hostów w
sieci przekroczyła 100 tysięcy.
|
|
1997
|
Pojawiają się pierwsze
sieci miejskie i osiedlowe z dostępem do Internetu.
|
|
2002
|
Dzięki łatwemu
dostępowi do Internetu, jaki oferują TP S.A. i inne firmy, liczba użytkowników
Internetu sięga kilku tysięcy. Gwałtownie zwiększa się popularność sklepów
internetowych, m-banków i innych usług dostępnych w sieci.
|
http://free.komrel.net
Konto
o pojemności 10 MB, z obsługą PHP, CGI, MySQL, jeśli użytkownik nie zaloguje
się przez 120 dni konto zostanie odebrane. Na serwerze nie można umieszczać
plików mp3, filmów, dużych plików binarnych, archiwów, jakichkolwiek innych
programów.
http://galaktyka.poland.com
Początkowa
wielkość konta WWW wynosi 25 MB. Objętość ta może zostać rozszerzona (bez
ograniczeń). W okresie 1 miesiąca od daty założenia należy zagospodarować swoje
konta w przeciwnym wypadku zostanie ono usunięte.
http://gratis.gralnet.pl
Aby
założyć konto trzeba mieć ukończone 18 lat, nazwa musi się składać przynajmniej
z 6 znaków, do dyspozycji mamy 3 MB.
http://miasto.interia.pl
Do
dyspozycji mamy 12 MB przestrzeni dyskowej. Format adresu strony ma postać
http://login.w.interia.pl oraz http://miasto.interia.pl/w/login. Dla
użytkowników posiadających konto w domenie poczta.fm, adres strony ma postać:
http://login.fm.interia.pl, oraz http://miasto.interia.pl/fm/login. Nie
używanie konta przez 3 miesiące może prowadzić do jego zlikwidowania. Możliwość
skorzystania z darmowych: liczników, statystyk, szablonów, wyszukiwarek.
http://netzone.pl/banery.html
Darmowe
konta WWW o pojemności 20 MB z dostępem do PHP i SQL. Warunki: należy umieścić
banner serwisu na stronie głównej swojej witryny (wymiar 400x50), banner
serwisu musi być jedynym bannerem.
http://of.pl
Limit
objętości konta wynosi 15 MB (łącznie z mailem oraz wap). Adres w postaci
http://free.of.pl/l/login, gdzie l to pierwsza litera loginu. Konto zostanie
skasowane gdy: nikt z niego nie skorzysta przez okres 30 dni oraz przez 7
dni od daty założenia użytkownik nie wyśle strony. Możliwość założenia domeny
www.login.of.pl w zamian za umieszczenie buttona.
http://poczta.onet.pl
Serwis
udostępnia 20 MB razem z e-mail, konto zostanie usunięte jeśli przez 6 miesięcy
nie odbierzemy poczty.
http://republika.pl
Pojemność
początkowa wynosi 6 MB z możliwością zwiększenia. Adres:
http://www.nazwa.republika.pl. Użytkownik zobowiązany jest przez okres 1
miesiąca do wysłanie strony o nazwie index.html na swoje konto. Witryna musi
być aktualizowana przynajmniej raz na 6 miesięcy.
http://strony.dzieci.org.pl
Umieszczane
strony WWW winne mieścić się tematycznie w następujących kategoriach: apele
pomocy, edukacja, ekologia, integracja europejska, fundacje, stowarzyszenia,
ośrodki rehabilitacyjne i rehabilitacyjno-wczasowe, zakłady produkujące sprzęt
rehabilitacyjny i ortopedyczny, wydawnictwa (książki, programy), szkoły, strony
prywatne i inne - skierowane do dzieci i młodzieży. Adres:
http://strony.dzieci.org.pl/nazwa. Konta mają limit pojemności 2 MB. Jeśli
zostanie przekroczona pojemność, a WWW będzie poruszała ważną i ciekawą
tematykę zostacie przydzielone dodatkowe miejsce.
http://strony.wp.pl
Konto
o pojemności 5 MB, nazwa w postaci http://strony.wp.pl/wp/login, możemy
skorzystać również z darmowych szablonów.
http://web.pertus.com.pl
Do
dyspozycji 2 MB przestrzeni dyskowej. Adres strony to
web.pertus.com.pl/~identyfikator. Konto zostanie usunięte, jeśli: jest
nieużywane przez okres 1 miesiąca, użytkownik założy więcej niż jedno bezpłatne
konto. Obowiązek wstawienia stopki na stronie głównej witryny. Niedopuszczalne
jest publikowanie na stronach WWW skryptów i programów wykonywalnych, w
szczególności CGI (nie dotyczy to języka JavaScript).
http://wizytowka.pl
Serwis
oferuje nie tyle miejsce, co generator, dzięki któremu, można stworzyć swoją
wizytówkę bez znajomości html-a, a która zostanie umieszczona na serwerze.
Adres w postaci http://login.wizytowka.pl. Wizytówka, która nie została
odwiedzona lub nie zostały na niej dokonane żadne zmiany przez 90 dni zostanie
automatycznie usunięta.
http://www.arx.pl
Możliwość
utworzenia strony zostanie udostępniona w ciągu 24 godzin po wypełnieniu
formularza. Limit objętości ustawiony jest na 5 MB. Adres strony ma następujący
format: http://free.arx.pl/~nazwakonta/. Strony użytkowników, na których konta
pocztowe nikt się nie zaloguje przez okres 60 dni będą automatycznie usuwane.
http://www.cad.pl
Konto
o pojemności 10 MB. Do wyboru domeny http://www.nazwa.cad.pl lub
http://www.nazwa.3d.pl. Dodatkowe komponenty takie jak licznik, formularz,
księga gości. Nie trzeba wstawiać bannera.
http://www.central.pl
Konto
o pojemności 50 MB z obsługą PHP. Aby założyć swoją stronę WWW, trzeba mieć
najpierw konto pocztowe w tym samym serwisie.
http://www.e-mania.pl
Serwis
udostępnia 5 MB przestrzeni dyskowej strony WWW, oraz adres w formacie
http://www.login.e-mania.pl. Możliwość skorzystania z FormMail, licznika,
statystyk odwiedzin, chat-a, forum, księgę gości. Pełny dostęp do CGI oraz PHP.
Konta są aktywowane w ciągu 6 godzin od chwili zamówienia.
http://www.gnutella.pl
Konta
posiadają objętość 15 MB (razem z WWW). Adres strony na postać:
http://www.gnutella.pl/nazwa/.
http://www.hg.pl
Konta
WWW posiadają limit objętości ustawiony na 25 MB. Łączna wielkość plików nie
związanych z wyglądem strony (download) nie może przekroczyć 6 MB. Adres w
postaci http://www.login.hg.pl. Możliwość obejrzenia statystki każdego
wirtualnego hosta istniejącego na serwerze, jeśli właściciel danego WWW nie
zlikwiduje go.
http://www.internet.pl/priv
Pojemność
wynosi 20 MB. Adres w formie http://priv.internet.pl/~login. Użytkownik
zobowiązany jest wstawić logo serwisu. Strony nie mogą być komercyjne. Jeśli
konto nie będzie aktywne dłużej niż 60 dni zostanie usunięte.
http://www.kki.net.pl
Otrzymujemy
3 MB, nazwa skrzynki musi składać się z nie więcej niż 16 znaków.
http://www.konin.lm.pl
Usługa
dostępna jest tylko dla mieszkańców byłego woj. konińskiego. Aby założyć swoją
WWW, trzeba mieć najpierw konto pocztowe na tym samym portalu. Pojemność konta
wynosi 15 MB, adres: http://www.nazwa.konin.lm.pl. Konto może zostać skasowane,
jeśli: jest ich więcej niż 2, jest nieużywane przez okres 3 miesięcy,
użytkownik używa strony do dystrybucji nielegalnego oprogramowania, plików mp3,
pornografii, oraz umieszcza dział DOWNLOAD (lub inny generujący duży ruch), a
więc materiały uciążliwe dla pozostałych użytkowników serwera.
http://www.obywatel.pl
30
MB pojemności, nazwa w postaci http://www.twojanazwa.obywatel.pl, konto
zostanie usunięte, jeśli: nie korzysta się z niego przez okres dłuższy, niż 6
miesięcy, przechowuje na koncie i rozpowszechnia za jego pomocą pliki, których
nie jest autorem (szczególnie pliki MP3). Strony WWW muszą zostać
zarejestrowane w Bazie Adresów Serwera w ciągu 30 dni od uruchomienia serwera
wirtualnego użytkownika.
http://www.phg.pl
Serwis
oferuje: 10 MB przestrzeni dyskowej, obsługę PHP oraz CGI, statystykę konta,
forum dyskusyjne. Bardzo wolny, strony często się nie wyświetlają.
http://www.promail.pl
Wielkość
konta wynosi 5 MB, konto zostanie usunięte jeśli nie było aktualizowane dłużej
niż dwa miesiące.
http://www.radio.org.pl
Konto
o pojemności 7 MB przestrzeni dyskowej, oraz strona WWW o adresie
http://www.radio.org.pl/~nazwa/.
http://www.silesianet.pl
Limit
objętości to 25 MB, nazwa w formacie http://domena.silesianet.pl, konto
zostanie utworzone w przeciągu 8 godzin od wysłania formularza. Strony będą
usuwane gdy: nikt nie zaloguje się przez 60 dni; użytkownik po założeniu konta nie
wyśle swojej strony.
http://www.skynet.com.pl
Pojemność
miejsca na witrynę WWW wynosi 5 MB. W czasie do 1 miesiąca od daty założenia
konta WWW użytkownik jest zobowiązany wysłać swoją stronę na serwer, w przeciwnym
wypadku konto zostanie zlikwidowane. Witryny, które nie będą aktualizowane
więcej niż raz na pól roku zostaną usunięte.
http://www.terramail.pl
Konto
o pojemności 20 MB przestrzeni dyskowej w tym 5 MB i 900 plików równocześnie.
Konto nieużywane przez 3 miesiące może zostać skasowane.
http://www.viper.pl/skrzynka.html
Strony o pojemności 8 MB (łącznie z e-mailem), w domenie http://vvv.pl/~login
dla pierwszych 6000 osób.
http://skyhost.pl
Strona
musi być interesująca. Przyznawane jest miejsce w zależności od oceny autorów
portalu. Trzeba najpierw wysłać maila.
http://www.polbox.com/
Konto o pojemności 2 MB. Trzeba
wstawić banner. Strony użytkowników, na których konta nikt się nie zaloguje
przez okres 60 dni będą automatycznie usuwane.
http://free.ngo.pl/
Darmowe miejsce dla organizacji
pozarządowych.
http://www.icpg.owg.pl/
Strona dla podmiotów gospodarczych.
http://www.mobile.net.pl/
Tutaj możesz założyć wizytówkę w WAP (możliwą do oglądania w telefonach
komórkowych z obsługa tego protokołu).
http://www.most.org.pl/
Konto o pojemności 20 Mb na stronę, dla organizacji zajmujących się
ekologią I prawami człowieka.
http://szkola.net/
Pojemność 30 MB. Porta edukacyjny.
http://poczta.fri.pl/
Pojemność 30 MB.
http://www.internet.pl/
Pojemność konta 1 Mb miejsca. Na stronę trzeba wstawić logo internet.pl.
http://www.prv.pl
Domena,
alias na WWW i maila, informacja o przychodzącej poczcie na komórkę, maskowanie
adresu, statystyki.
http://www.alias.polbox.pl
Adresy w.pl i z.pl na pocztę i WWW, co 90 dni
trzeba ponownie rejestrować (przedłużać) domenę.
http://www.topnet.pl
Alias na e-mail i WWW, banner przy wywoływaniu
strony.
http://of.pl
Trzeba umieścić banner na stronie.
http://domeny.maxi.pl
Dodają ramkę z paskiem reklamowym do wywoływanej
strony.
http://www.dodaj.sobie.to
Co 90 dni trzeba ponownie rejestrować domenę.
http://www.komputron.qs.pl/dns.shtml
Alias na stronę WWW w domenie: nazwa.net.qs.pl,
nazwa.w.qs.pl, nazwa.w.komputron.qs.pl, nazwa.z.komputron.qs.pl lub nazwa.miasto.qs.pl.
http://www.art.pl
Usługa przeznaczona tylko dla osób mających swój
własny serwer WWW (i dns). Domenę otrzymają strony poświęcone sztuce, albo
działalności artystycznej.
http://domeny.mynet.pl
Alias na WWW i e-mail w domenie mynet.pl.
http://irc.pl/alias.php3
Alias na maila w domenie irc.pl.
http://www.vel.pl
Darmowy alias w formacie nazwa.vel.pl lub
nazwa.e-zum.com.
http://www.glt.pl
Darmowy alias na WWW w domenie glt.pl.
http://www.any.pl
Alias na WWW w formacie nazwa.any.pl lub
nazwa.k7.pl.
http://www.fajne.hg.pl
Alias na WWW w domenie fajne.net.
http://www.domeny.flesznet.com
Alias na WWW w domenach z.flesznet.com, w.flesznet.com,
city.flesznet.com, na.flesznet.com i strona.flesznet.com.
http://wiosna.com/alias.htm
Alias na stronę WWW w formacie
nazwa.wiosna.com.
http://www.one.pl
Darmowa subdomena w domenie one.pl (konieczność
posiadania własnych dnsów).
http://www.xu.pl
Darmowe aliasy w domenach xu.pl i spec.pl.
http://grdz.com/?q=rejestracja_subdomeny
Alias na WWW formacie na.grdz.com, o.grdz.com,
w.grdz.com i z.grdz.com.
http://www.sciaga.net
Alias na maila w domenie sciaga.net.
http://www.kropeczka.pl
Alias na WWW w formacie nazwa.kropeczka.pl.